在使用jquery-multiselect(一个把下拉框改造成带checkbox的可以多选的控件)时,正常时应该是下面这样:
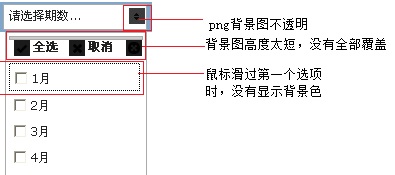
 而它在ie6里是下面这样:
而它在ie6里是下面这样:
其中第一个bug参考‘ie6里png图片不透明’可以解决。
第二个bug调试时发现应用了背景色的那个div的高度其实是正常的,并非只有那么一点点,看上去像是被里面的‘全选 取消’的白色背景覆盖了,可是实际上它们并没有设置背景。把div的高度设置一个定值后变正常了。
最奇怪的是第三个bug,仅仅第一个选项鼠标滑过时没有背景色,后面的选项鼠标滑过时都有。调试后也确定了第一个选项确实触发了相应的事件,正常添加了用于设置背景的.hover...类,js代码里也没有什么地方对第一个选项做特别的处理,网上也没找到相关的参考。下载官网的demo在IE6里运行也有同样的问题。
尝试着在.hover...类里把border颜色改成醒目的red,发现此时鼠标滑过时除了第一个选项没有看到红色边框,别的选项看上去都只有左边的border是红色,像下面这样, 于是猜想是不是因为它以为宽度为0,给.hover...类添加一个width定值后就好了,再尝试width:100%;也是正常的。解决了就好了。
于是猜想是不是因为它以为宽度为0,给.hover...类添加一个width定值后就好了,再尝试width:100%;也是正常的。解决了就好了。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
