使用CSS可以创建一个更有吸引力的导航,因为CSS没有和文本混合在一起,所以确保了导航的可访问性和使那些手持设备也可以读出.在这个教程里我们将看到一个基于CSS的导航.基于CSS的网站会加快网页加载的时间,这样基于图像的导航将渐渐的被淘汰掉.
导航的结构
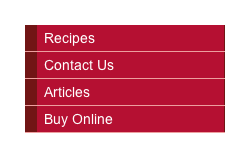
先看效果图:

导航的本质是让浏览者更好的访问你的网站,所以要建立有意义的语义.使CSS和语义相符合,为了以后方便维护.注意要避免现有浏览器的不兼容.
解决方案
下面是导航的HTML和CSS的代码,效果如图.

这是创建导航的HTML代码
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type" content="text/html;
charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav1.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</html>
使用CSS给上面代码添加效果
复制代码代码如下:
#navigation {
width: 200px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
分析:
先创建一个无序列表的导航条,并做好导航链接.
复制代码代码如下:
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
然后用一个div把这个无序列表包含起来.
复制代码代码如下:
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
在浏览器中显示默认的样式.

接下来我们要做的第一件事是给这个div定义宽度.
===================
#navigation {
width: 200px;
}
=====================
给列表添加样式,去掉默认的圆点和清除填充.
========================
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
========================
在浏览器中显示:

给li标签添加一个下划线
==========================
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
==============================
给链接添加样式:
===============================
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
=============================
在上面可以看到这个CSS是添加了左右边框,并且使对象块状,这样做的效果使链接看起来像一个按扭.这种效果看起来像是给导航添加一个图片似的.
使用CSS创建一个没有图像和javascript的导航.
导航功能常常具有翻转的效果:比如说一个浏览者把鼠标放在按扭上,按扭就会显示出另一张图片,来突出效果.要实现这个效果,则要两张图像和javascript.
解决方案:
使用CSS来创建上面的那个效果比用图像来创建要简单的多.在CSS要现实翻转这个效果用到 hover伪类选择器.
我们给上面的事例加个翻转的效果:
=============================
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
=============================
效果如图:
我们可以看到使用CSS来实现这个效果是非常简单的.在这个例子里我只是改下翻转的背景的颜色.你可以在翻转时改变边框,和文字的颜色.
在现代的浏览器中,比如说IE7,你可以给任何对象添加:hover伪类选择器.但是在IE6以下版本却不能这样使用.
在老式的版本中只充许锚文本可以点击,因此用户只能点击到文字,而不是背景.
我们如何解决这个问题,这里有一个黑客的方法:扩大链接的宽度.
===============
* html #navigation li a {
width: 100%;
}
=============================
如何使用CSS创建一个副导航
到目前为止例子所建的是一个水平的导航,但有时我们需要在水平下添加一个副导航.我们给例子再增加嵌套并添加其CSS样式.
============================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav_sub.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a>
<ul>
<li><a href="#">Starters</a></li>
<li><a href="#">Main Courses</a></li>
<li><a href="#">Desserts</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</html>
#navigation {
width: 200px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
font-size: 90%;
display: block;
padding: 0.4em 0 0.4em 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
#navigation ul ul {
margin-left: 12px;
}
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin:0;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
============================
效果如图:
分析:
嵌套列表是一个很好的方式来描述导航系统.在这个例子我们用了第一个列表来表示主菜单,而子菜单则包含在主菜单的下面.这样如没有CSS样式,结构也是非常的清晰.
在主菜单<li>对象包含一个列表:
============================
<div id="navigation">
<ul>
<li><a href="#">Recipes</a>
<ul>
<li><a href="#">Starters</a></li>
<li><a href="#">Main Courses</a></li>
<li><a href="#">Desserts</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
===========================
在html中如果没有添加CSS的话,那么嵌套列表将继续主菜单的CSS样式,靠左边浮动,所以要添加个空白,与主菜单有一定的距离.
=========================
#navigation ul ul {
margin-left: 12px;
}
=======================
接下来我们再给嵌套里的<li><a>对象添加样式.
========================
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin: 0;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!



