白云岛资源网 Design By www.pvray.com
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。 (ie6秀逗了)
为什么使用定位
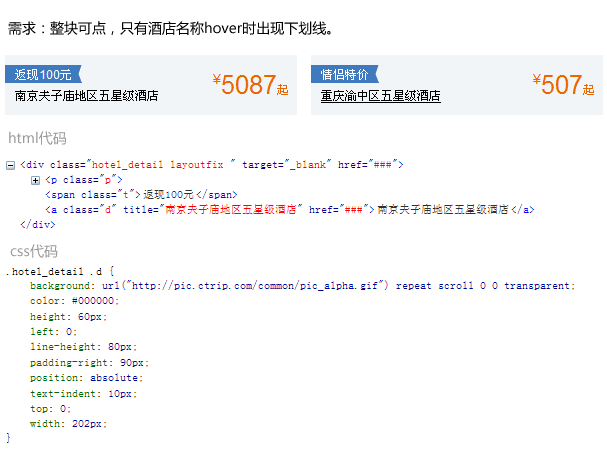
1.html代码结构简单;
2.思路清晰;
3.减少reflow;
可能存在的问题
1.有人说耗性能;(没觉得,也没官方说明。)
2.经常出现bug; (因人而异。)
写代码的时候,思路是非常重要的,整理好思路,然后写代码,效率会提高很多。
相反,你看到一堆东西要写,思路不清晰,容易烦躁,写出来的东西就跟那什么什么一样,自己都看不下去,关键问题是,自己还懒的改,这就是传说中的坑。


网页制作 —> 前端重构
一个是代码上的重构,还有一个是人自己思想上的重构,
对于每个元素有自己的理解和感情。
如果千篇一律,写着一样的代码,就跟一个没感情的机器人一样, 本来前端的工作就比较枯燥, 自己再不找个乐子,那就对不起自己了。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。 (ie6秀逗了)
为什么使用定位
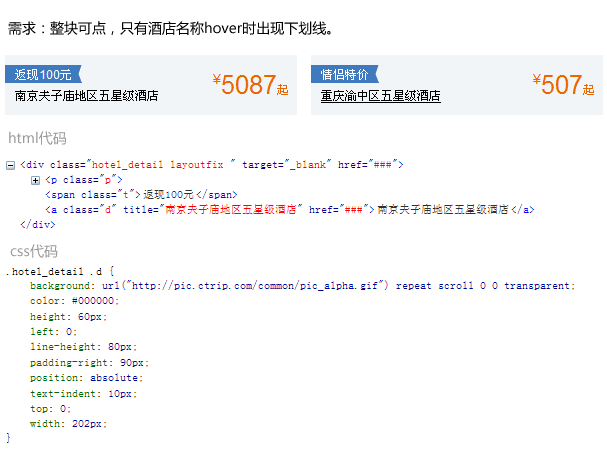
1.html代码结构简单;
2.思路清晰;
3.减少reflow;
可能存在的问题
1.有人说耗性能;(没觉得,也没官方说明。)
2.经常出现bug; (因人而异。)
写代码的时候,思路是非常重要的,整理好思路,然后写代码,效率会提高很多。
相反,你看到一堆东西要写,思路不清晰,容易烦躁,写出来的东西就跟那什么什么一样,自己都看不下去,关键问题是,自己还懒的改,这就是传说中的坑。


网页制作 —> 前端重构
一个是代码上的重构,还有一个是人自己思想上的重构,
对于每个元素有自己的理解和感情。
如果千篇一律,写着一样的代码,就跟一个没感情的机器人一样, 本来前端的工作就比较枯燥, 自己再不找个乐子,那就对不起自己了。
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
