白云岛资源网 Design By www.pvray.com
本文介绍用Illustrator制清新苹果风格图标的第一部分:形状的建立。
写在前面的话:很多人都问笔者“老师,我没有学过美术,我学平面设计是不是不行?为什么我方法掌握了,却画得的不够好看?”笔者觉得,这些问题是困挠大多数学平面软件的同学一个重要的因素。只要用心,这些问题都是可以解决的。
下面我们分三部分来介绍如何用Illustrator绘制清新苹果风格图标,主要分为三节:形状的建立、图标立体化、组合的技巧。
今天我们讲形状的建立。
最终要做出的是这样一个图标,先来看看效果图:

形状好比人的骨架,骨骼精奇才能练就上乘的武功。笔者再将画形状也分成三个部分来讲。
一、扳手部分
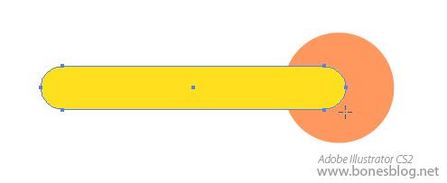
在Illustrator工具箱中选择椭圆工具,按住Shift键绘制出一个正圆形。

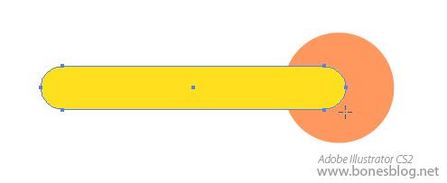
在工具箱中选择圆角矩形工具,按下鼠标后向右下方拖曳,直至矩形的形状大小与圆形比例适合,按下键盘上的“↑”“↓”键,调整圆角的大小,调整完成后,释放鼠标键。

使用Illustrator选择工具将两个形状都选中,单击对齐调板中的“垂直居中”按钮,使得圆角矩形与圆形对齐。

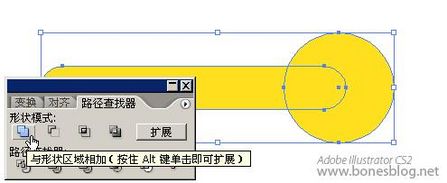
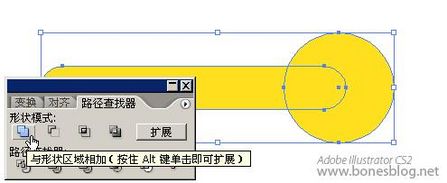
再按下Illustrator路径查找器中的“与形状区域相加”按钮。

单击路径查找器中的“扩展”按钮。此时两个简单的形状就组合成了一个复杂的形状。

使用Illustrator的多边形工具绘制一个8边形,按下鼠标后向右下方拖曳,按下键盘上的“↑”“↓”键,调整多边形边的数量,调整完成后,按住Shift键,拖曳至的形状大小与圆形比例适合,释放鼠标键。

使用对齐调板对齐这两个形状。

使用直接选择工具,按住Shift键,将8边形上的四个锚点选中。

按住Shift键,将这四个锚点向左拖曳

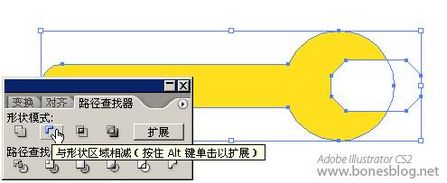
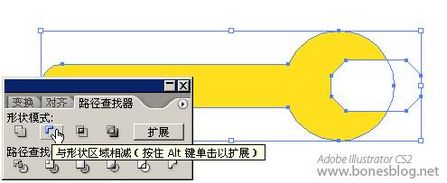
使用选择工具将两个形状同时选中,按下路径查找器中的“与形状区域相减”按钮。

单击路径查找器中的“扩展”按钮。此时扳手的形状就大体的出现了。

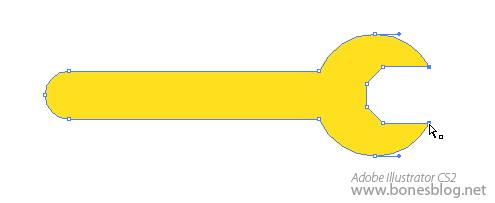
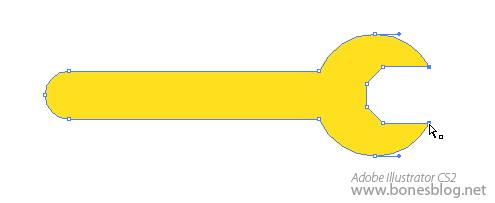
为了使得扳手更加逼真,这里使用直接选择工具将扳手形状最右端的两个端点选中。

按住Shift键稍稍向右移动。

至此,扳手的形状就创建完成。记得存储一下我们的劳动成果。
上一页12 3 下一页 阅读全文
写在前面的话:很多人都问笔者“老师,我没有学过美术,我学平面设计是不是不行?为什么我方法掌握了,却画得的不够好看?”笔者觉得,这些问题是困挠大多数学平面软件的同学一个重要的因素。只要用心,这些问题都是可以解决的。
下面我们分三部分来介绍如何用Illustrator绘制清新苹果风格图标,主要分为三节:形状的建立、图标立体化、组合的技巧。
今天我们讲形状的建立。
最终要做出的是这样一个图标,先来看看效果图:

形状好比人的骨架,骨骼精奇才能练就上乘的武功。笔者再将画形状也分成三个部分来讲。
一、扳手部分
在Illustrator工具箱中选择椭圆工具,按住Shift键绘制出一个正圆形。

在工具箱中选择圆角矩形工具,按下鼠标后向右下方拖曳,直至矩形的形状大小与圆形比例适合,按下键盘上的“↑”“↓”键,调整圆角的大小,调整完成后,释放鼠标键。

使用Illustrator选择工具将两个形状都选中,单击对齐调板中的“垂直居中”按钮,使得圆角矩形与圆形对齐。

再按下Illustrator路径查找器中的“与形状区域相加”按钮。

单击路径查找器中的“扩展”按钮。此时两个简单的形状就组合成了一个复杂的形状。

使用Illustrator的多边形工具绘制一个8边形,按下鼠标后向右下方拖曳,按下键盘上的“↑”“↓”键,调整多边形边的数量,调整完成后,按住Shift键,拖曳至的形状大小与圆形比例适合,释放鼠标键。

使用对齐调板对齐这两个形状。

使用直接选择工具,按住Shift键,将8边形上的四个锚点选中。

按住Shift键,将这四个锚点向左拖曳

使用选择工具将两个形状同时选中,按下路径查找器中的“与形状区域相减”按钮。

单击路径查找器中的“扩展”按钮。此时扳手的形状就大体的出现了。

为了使得扳手更加逼真,这里使用直接选择工具将扳手形状最右端的两个端点选中。

按住Shift键稍稍向右移动。

至此,扳手的形状就创建完成。记得存储一下我们的劳动成果。
上一页12 3 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
