白云岛资源网 Design By www.pvray.com
但当你在 Illustrator 中完成字体制作之后,你就要面对如何将矢量数据转入 Fontlab 的问题了。最简单的办法就是直接把你的字形复制粘贴过去,但你马上就会发现两者的缩放比例可能有天壤之别。这里提供一种方法,可以让你将数据以精确的尺寸从 Illustrator 传递到 FontLab。(本文实际上是 Fontlab 手册提供的方法的一个图释版本)
Fontlab是一家专门以开发和销售字库编辑软件为生的软件公司。该公司开发了一系列与字库相关的软件。包括扫描的、修改的、人名的、专为亚洲双字节市场准备的等等系列。
如果从纯功能的角度客观地说,FontLab这套软件是字库编辑软件当中最方便(也是最贵)的。不过这种好是针对西方拼音文字而言,对中文看不出有什么过人之处。应当承认,如果你编辑西文字符,使用它的确相当方便。其中很重要而和我们有没有多少关系的就是“字符间距”。西文的“字型”就是靠这个完成的。如果字母间距不合适的话,那么该字体的设计基本上是失败的。道理很简单:因为创作西方拼音文字字库,作为完成作品,不是字母,而是单词。供人阅读的也是单词,而不是一个一个的字母。所以,哪怕你字母设计得再好看,如果组成的单词不行,也是白搭。对中文而言,西文字库的字符Glyph设计,与其说叫做“字体设计”,不如说叫做“部件设计”更合适。他们设计好26个字母,只等于完成了工作的一半,更重要的是用字符间距来控制形成单词的造形。这几乎等于中文字体设计当中的由部件组成整字。
舞台设置
我们假定你已经在 Illustrator 中绘制好了你的字形。
接下来就是要测量你的画稿,包括所有重要的垂直度量尺寸:基线、下降部、x-高度、大写高度、上升部。见下面的图释。

确保在 Illustrator 中打开标尺(ctrl-R),然后从顶部标尺中拖拽出几条辅助线,标明字形的所有关键高度。

在上图中,我使用毫米来作为单位,但其实你可以使用任何你习惯的单位。
一点点数学
注意你每条辅助线的位置,把它们的数值记下来,我们将把它们汇总起来做一点小小的计算。有一个基本概念:Fontlab 采用 UPM (Units Per eM/元素单位)这个术语来测量字体,然后我们必须想办法把你在 Illustrator 中使用的任意一种单位转换成 UPM。首先我们要在 Illustrator 中测量“元素方块”(你的字体中从下降部到上升部之间的距离)。本例中的元素方块为 60 毫米,因为上升部是 208,下降部为 148,两者之间的距离是60。紧接着,我们继续测量其余的垂直度量在 Illustrator 中的单位数值。

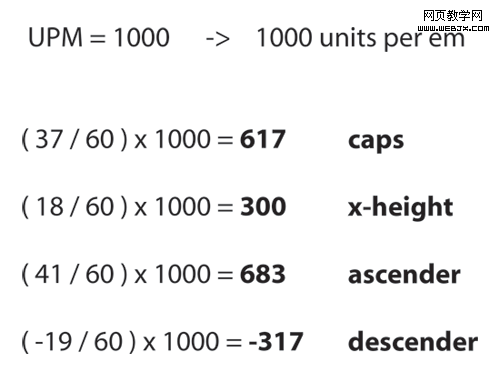
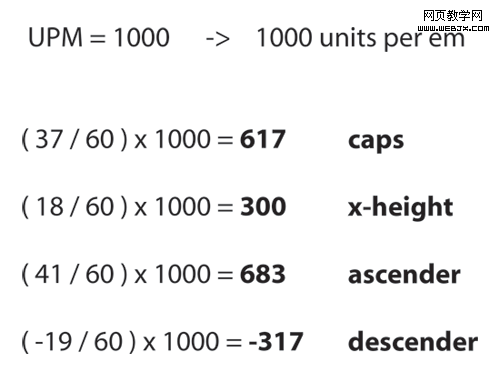
现在,在 Fontlab 中标准 UPM 尺寸是1000,我们接着计算:

新文档
这些数值将成为我们新建 Illustrator 文档中的辅助线高度,我们将在这个新文档中将字形从 Illustrator 复制到 Fontlab。好了,我们新建一个 Illustrator 文档,单位是磅(points),高度是 1000 加上你下降部的高度。本例中,就是1000 + 317 = 1317。

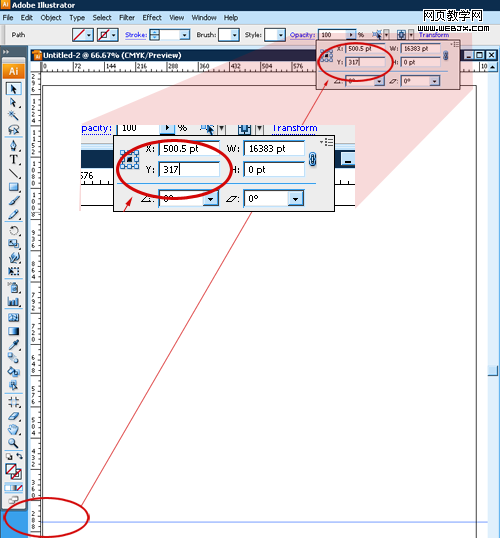
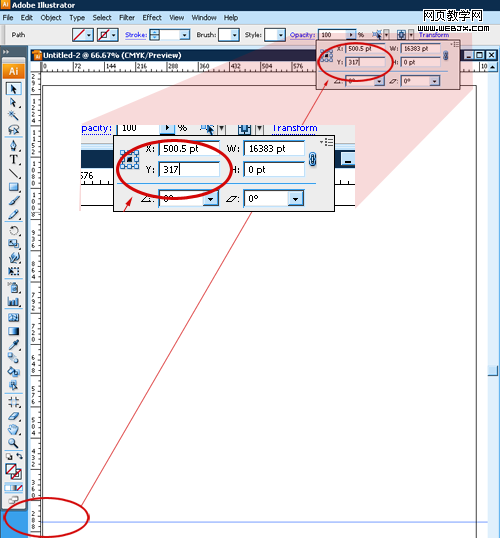
接下来,我们得精确的放置辅助线。确定你的辅助线没有被锁定,拖拽一条垂直辅助线靠近你下降部的大概高度。然后选择这条辅助线,点击“变形”按钮,为它设置精确的数值。

设置好辅助线之后,我们应该在 0 点放置一条水平辅助线。点击左上角的两条标尺交汇处,拖拽到 0 点与 317 (本例中的数值)的交汇点。

上一页12 下一页 阅读全文
Fontlab是一家专门以开发和销售字库编辑软件为生的软件公司。该公司开发了一系列与字库相关的软件。包括扫描的、修改的、人名的、专为亚洲双字节市场准备的等等系列。
如果从纯功能的角度客观地说,FontLab这套软件是字库编辑软件当中最方便(也是最贵)的。不过这种好是针对西方拼音文字而言,对中文看不出有什么过人之处。应当承认,如果你编辑西文字符,使用它的确相当方便。其中很重要而和我们有没有多少关系的就是“字符间距”。西文的“字型”就是靠这个完成的。如果字母间距不合适的话,那么该字体的设计基本上是失败的。道理很简单:因为创作西方拼音文字字库,作为完成作品,不是字母,而是单词。供人阅读的也是单词,而不是一个一个的字母。所以,哪怕你字母设计得再好看,如果组成的单词不行,也是白搭。对中文而言,西文字库的字符Glyph设计,与其说叫做“字体设计”,不如说叫做“部件设计”更合适。他们设计好26个字母,只等于完成了工作的一半,更重要的是用字符间距来控制形成单词的造形。这几乎等于中文字体设计当中的由部件组成整字。
舞台设置
我们假定你已经在 Illustrator 中绘制好了你的字形。
接下来就是要测量你的画稿,包括所有重要的垂直度量尺寸:基线、下降部、x-高度、大写高度、上升部。见下面的图释。

确保在 Illustrator 中打开标尺(ctrl-R),然后从顶部标尺中拖拽出几条辅助线,标明字形的所有关键高度。

在上图中,我使用毫米来作为单位,但其实你可以使用任何你习惯的单位。
一点点数学
注意你每条辅助线的位置,把它们的数值记下来,我们将把它们汇总起来做一点小小的计算。有一个基本概念:Fontlab 采用 UPM (Units Per eM/元素单位)这个术语来测量字体,然后我们必须想办法把你在 Illustrator 中使用的任意一种单位转换成 UPM。首先我们要在 Illustrator 中测量“元素方块”(你的字体中从下降部到上升部之间的距离)。本例中的元素方块为 60 毫米,因为上升部是 208,下降部为 148,两者之间的距离是60。紧接着,我们继续测量其余的垂直度量在 Illustrator 中的单位数值。

现在,在 Fontlab 中标准 UPM 尺寸是1000,我们接着计算:

新文档
这些数值将成为我们新建 Illustrator 文档中的辅助线高度,我们将在这个新文档中将字形从 Illustrator 复制到 Fontlab。好了,我们新建一个 Illustrator 文档,单位是磅(points),高度是 1000 加上你下降部的高度。本例中,就是1000 + 317 = 1317。

接下来,我们得精确的放置辅助线。确定你的辅助线没有被锁定,拖拽一条垂直辅助线靠近你下降部的大概高度。然后选择这条辅助线,点击“变形”按钮,为它设置精确的数值。

设置好辅助线之后,我们应该在 0 点放置一条水平辅助线。点击左上角的两条标尺交汇处,拖拽到 0 点与 317 (本例中的数值)的交汇点。

上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
