白云岛资源网 Design By www.pvray.com
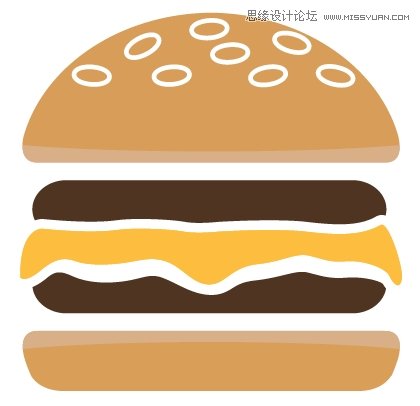
在本教程中,我们将要建立一个现代化的汉堡包网页图标。我们将使用Illustrator,因为它更容易,调整尺寸不失质量和应用不同的样式。正如你可以看到在预览图像,汉堡包是超级简单的和最小的。我们不希望写过多细节只是为了弄清楚如何实现这个图标,希望通过这篇教程能够举一反三,而不是一步一步跟着做,那样意义不大。

第1步
在Illustrator中创建一个新的文件,并选择椭圆工具(L)。绘制一个椭圆,并填补它与CMYK=15,40,74,1

第2步
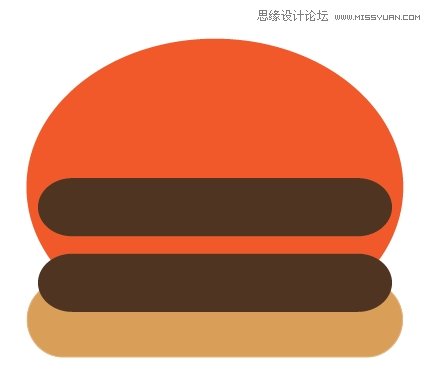
选择圆角矩形,设置半径为50像素画一个像包子的椭圆底部。填充和上面相同的颜色。

第3步
现在,画出两个圆角矩形,使他们更薄,并填充他们的CMYK=25,52,65,71。

第4步
再次选择椭圆工具(L)绘制一些小的椭圆,当做芝麻。填充CMYK=5,21,42,0。

第5步
下一个步骤是绘制奶酪。拿起钢笔工具(P)绘制熔融奶酪切片之间的两个汉堡。我们选择的颜色为CMYK=0,27,85,0。

第6步
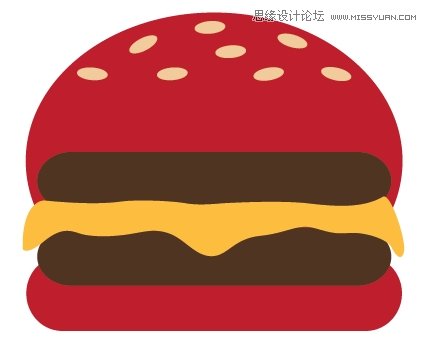
复制奶酪的形状并向下移动10px。改变它的颜色为CMYK= 0,27,85,30。按A挑直接选择工具,并开始变形让您创建一个3D效果的锚点。如下图的效果。

第7步
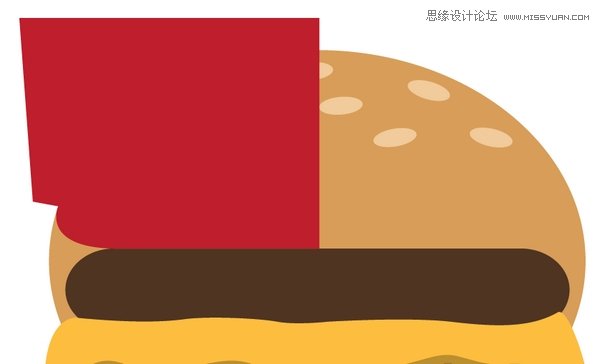
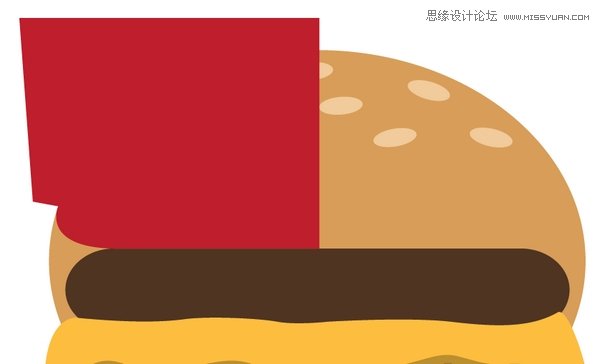
好了,现在我们需要形成的包子。选择钢笔工具(P)绘制一个形状像一个第一个图像。然后按住Shift键选择上包子形状,然后单击相交图标。然后,将新形成的形状,水平翻转,将它移动到另一侧形成的包子。
如果你有一个绘图板,你可以使用路径橡皮擦工具代替。


第8步
重复该过程,绘制另一部分。

第9步
汉堡现在应该是这个样子。

第10步
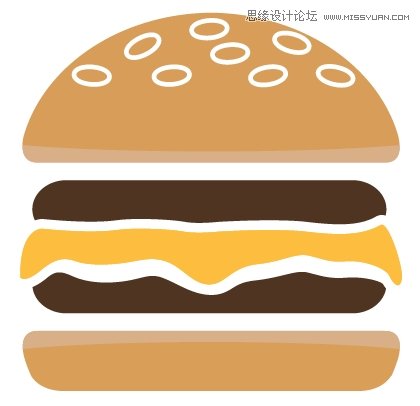
选择钢笔工具,绘制一个形状像一个下面的第一张图像。复制底下包子状的图层。选择你刚刚用钢笔工具创建的形状,按住Shift键,点击相交图标。改变这个新的形状颜色CMYK=15,31,50,0。接下来,重复,水平翻转,并将其放置在另一边。


第11步
重复前面的步骤。

第12步
现在我们的汉堡包图标已准备就绪。但是,我们将创建另一个版本,只有一种颜色。我们需要换另一种方法实现这一点。所以,选择整个汉堡,按住Alt键拖动它到画布上的任何地方。这将创建一个副本的汉堡包。开始选择芝麻形状(选择第一种子,按住Shift键,只需按一下其他种子)。转到对象>路径>偏移路径,并选择加入5px。接下来,按住Shift并选择上包子形状。点击减去图标。将上部包子形状20像素(Shift +向上的2倍)。

第13步
继续这样做,其余的形状(删除暗黄色形状的奶酪片下),直到你有东西,看起来像这样(请一定要留下足够的空间)。

第14步
使用钢笔工具,使图像边缘更顺滑。

第15步
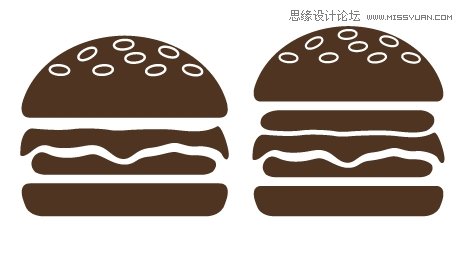
结合所有的形状,这就是它。现在你可以扩展它,添加任何效果,并用在你的网页设计项目。结合形状之前,您可能需要创建一个副本,这样你可以修改它(比方说,删除一个汉堡)。

结论
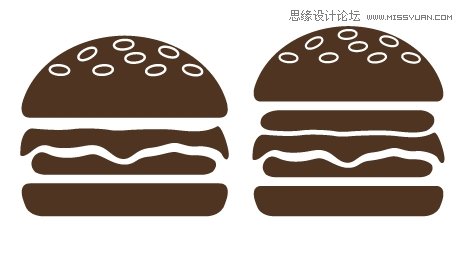
本文到此为止。我们希望本教程可以让你学到新的东西。如果您有任何疑问或具体的教程请求,可以在下面留言评论。最后欣赏下不同的变化效果


第1步
在Illustrator中创建一个新的文件,并选择椭圆工具(L)。绘制一个椭圆,并填补它与CMYK=15,40,74,1

第2步
选择圆角矩形,设置半径为50像素画一个像包子的椭圆底部。填充和上面相同的颜色。

第3步
现在,画出两个圆角矩形,使他们更薄,并填充他们的CMYK=25,52,65,71。

第4步
再次选择椭圆工具(L)绘制一些小的椭圆,当做芝麻。填充CMYK=5,21,42,0。

第5步
下一个步骤是绘制奶酪。拿起钢笔工具(P)绘制熔融奶酪切片之间的两个汉堡。我们选择的颜色为CMYK=0,27,85,0。

第6步
复制奶酪的形状并向下移动10px。改变它的颜色为CMYK= 0,27,85,30。按A挑直接选择工具,并开始变形让您创建一个3D效果的锚点。如下图的效果。

第7步
好了,现在我们需要形成的包子。选择钢笔工具(P)绘制一个形状像一个第一个图像。然后按住Shift键选择上包子形状,然后单击相交图标。然后,将新形成的形状,水平翻转,将它移动到另一侧形成的包子。
如果你有一个绘图板,你可以使用路径橡皮擦工具代替。


第8步
重复该过程,绘制另一部分。

第9步
汉堡现在应该是这个样子。

第10步
选择钢笔工具,绘制一个形状像一个下面的第一张图像。复制底下包子状的图层。选择你刚刚用钢笔工具创建的形状,按住Shift键,点击相交图标。改变这个新的形状颜色CMYK=15,31,50,0。接下来,重复,水平翻转,并将其放置在另一边。


第11步
重复前面的步骤。

第12步
现在我们的汉堡包图标已准备就绪。但是,我们将创建另一个版本,只有一种颜色。我们需要换另一种方法实现这一点。所以,选择整个汉堡,按住Alt键拖动它到画布上的任何地方。这将创建一个副本的汉堡包。开始选择芝麻形状(选择第一种子,按住Shift键,只需按一下其他种子)。转到对象>路径>偏移路径,并选择加入5px。接下来,按住Shift并选择上包子形状。点击减去图标。将上部包子形状20像素(Shift +向上的2倍)。

第13步
继续这样做,其余的形状(删除暗黄色形状的奶酪片下),直到你有东西,看起来像这样(请一定要留下足够的空间)。

第14步
使用钢笔工具,使图像边缘更顺滑。

第15步
结合所有的形状,这就是它。现在你可以扩展它,添加任何效果,并用在你的网页设计项目。结合形状之前,您可能需要创建一个副本,这样你可以修改它(比方说,删除一个汉堡)。

结论
本文到此为止。我们希望本教程可以让你学到新的东西。如果您有任何疑问或具体的教程请求,可以在下面留言评论。最后欣赏下不同的变化效果

白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
