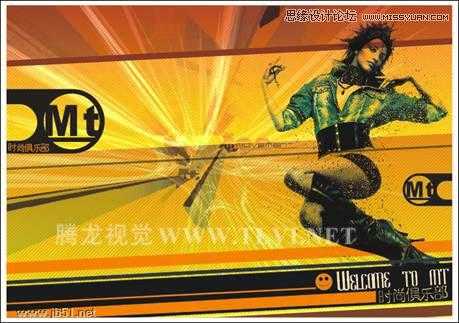
本实例制作是俱乐部的宣传海报,整个画面以暖色调为主,给人以温馨的视觉感觉,通过绘制放射状的光芒图形,从而烘托画面气氛使整个画面更加生动。此外在实例中通过大胆的运用黑色和橙色,使画面更具时尚、前卫的效果。从而达到海报宣传的目的。如图12-61所示,展示了本实例的完成效果。
图12-61 本实例完成效果
技术提示
在该实例中通过巧妙地运用“交互式透明”工具,对画面中的多个元素对象添加透明效果并进行组合,从而产生特殊的画面效果。如图12-62所示,出示了本实例的制作流程图。
图12-62 本实例制作流程
制作步骤
1. 使用交互式工具制作放射背景
(1)运行CorelDRAW,新建一个文档。单击属性栏中的“横向”按钮,将页面横向摆放。
(2)使用“矩形”工具在页面中绘制一个比页面稍微小一点的矩形,然后为矩形填充渐变色,并将轮廓色设置为橘红色,如图12-63所示。
图12-63 绘制矩形并填充颜色
(3)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-12\“素材.jpg”文件,接着对图像的大小和位置进行调整,如图12-64所示。
图12-64 导入素材图片
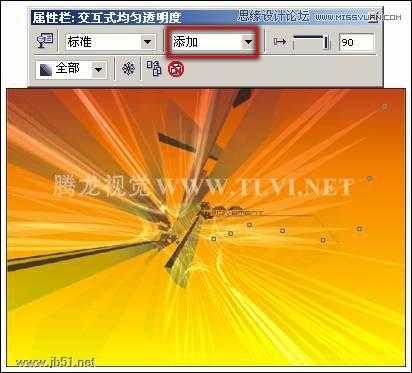
(4)使用“交互式透明”工具,为导入的素材图像添加透明效果,如图12-65所示。
图12-65 添加透明效果
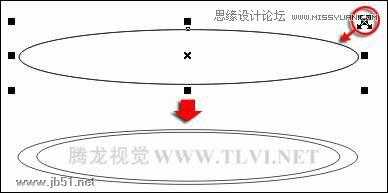
(5)参照图12-66所示,使用“椭圆”工具在页面一侧的空白处绘制一个椭圆
图12-66 绘制椭圆
(6)保持椭圆的选择状态,按下小键盘上的键,原位置再制椭圆,然后按下键的同时向内拖动再制椭圆的角控制柄,将其等比例缩小,如图12-67所示。
图12-67 调整再制图形
7)使用“选择”工具框选这两个椭圆图形,单击属性栏中的“结合”按钮,将其结合为一个整体,然后将结合后的图形填充为灰白色,轮廓色设置为无,如图12-68所示。
提示:为了便于读者观察,图中为其添加了一个灰色背景。
图12-68 填充颜色
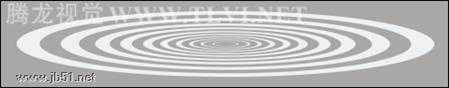
(8)将圆环图形原位置再制,接着将圆环图形等比例缩小,效果如图12-69所示。
图12-69 创建同心圆环
(9)使用相同方法,制作出如图12-70所示8个同心圆环,然后使用“选择”工具框选这10个同心圆环,按下键,将其群组。
图12-70 创建其他圆环
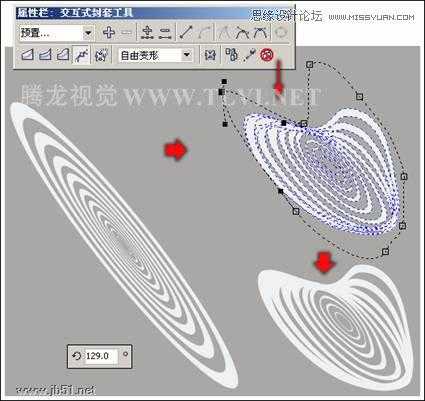
(10)参照图12-71所示,旋转群组对象,然后使用“封套”工具对群组对象的形状进行调整。
图12-71 调整图形形状
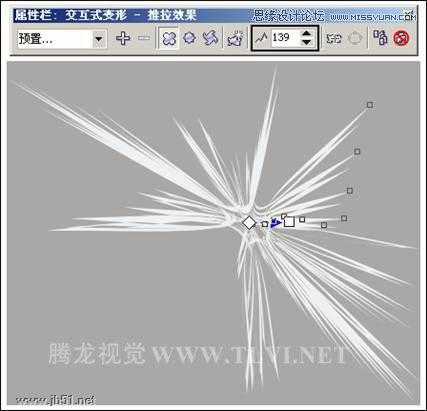
(11)参照图12-72所示,使用“交互式变形”工具为群组对象添加推拉变形效果。
图12-72 推拉变形
(12)参照图12-73所示,调整变形图形的大小和位置。
图12-73 调整图形大小和位置
(13)使用“交互式透明”工具,参照图12-74所示,为变形后图形添加透明效果。
图12-74 添加透明效果
提示:调整完毕后,为了避免对图形误操作,可在制作好的光线图形上右击,从弹出的菜单中选择“锁定对象”命令,将图形锁定,以方便以后操作。
2. 制作线条纹理
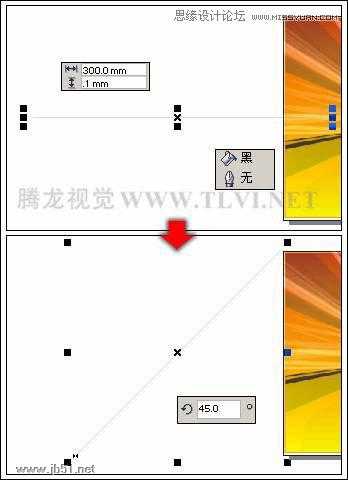
(1)使用“矩形”工具在页面的左侧绘制一个填充为黑色,轮廓色为无的长条矩形,然后调整矩形的角度,如图12-75所示。
图12-75 绘制斜线
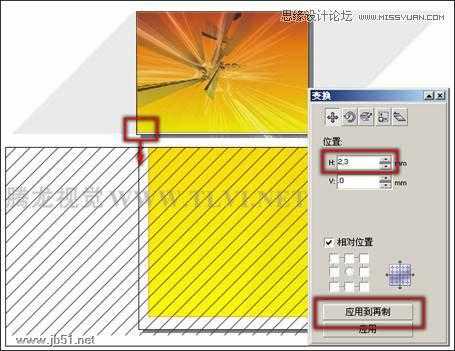
(2)使用“选择”工具,选择绘制的斜线图形,执行“排列”→“变换”→“位置”命令,打开“变换”泊坞窗。参照图12-76所示设置水平移动距离为2.3mm,然后连续单击“应用到再制”按钮,将斜线水平再制多个,直到斜线铺满整个页面为止。
图12-76 再制斜线
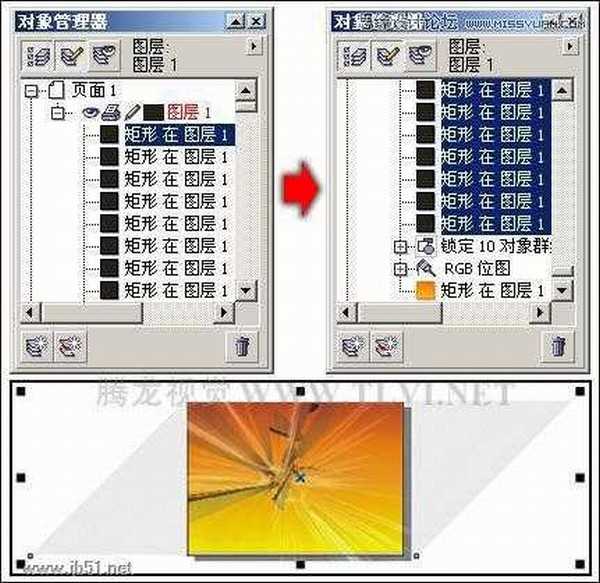
(3)在“对象管理器”泊坞窗中,先选中最顶端的黑色长条矩形,然后按下键的同时单击最底端的黑色矩形,这样就选中了所有斜线,如图12-77所示。接着单击属性栏中的“群组”按钮,将其群组。
图12-77 将斜线全部选中并群组
(4)在“对象管理器”泊坞窗中,将底部填充渐变色的矩形选中,然后按下键复制矩形,按下键粘贴图形,然后将粘贴后的图形填充颜色设置为无,轮廓色设置为黑色,并放置到页面空白处。如图12-78所示。
图12-78 绘制矩形
5)使用“选择”工具选中群组的斜线,执行“效果”→“精确剪裁”→“放置在容器中”命令,当鼠标变为黑色箭头时,单击页面空白处矩形边缘,将斜线放置在矩形框当中,如图12-79所示。然后将该图形移动至背景中与底部的矩形对齐,并设置轮廓色为无。
图12-79 剪裁图形
(6)使用“贝塞尔”工具绘制曲线图形,并将其填充为橘黄色,轮廓色为无,然后使用“交互式透明”工具为其添加透明效果,如图12-80所示。
图12-80 绘制图形并添加透明效果
(7)参照图12-81所示,使用“贝塞尔”工具继续绘制图形并填充颜色。
图12-81 绘制斜线
3. 编辑图像并添加装饰
(1)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-12\“模特.jpg”文件,然后参照图12-82所示调整位图的大小、位置和角度。
图12-82 导入素材
(2)使用“交互式透明”工具为图像添加透明效果,如图12-83所示
图12-83 为位图添加透明效果
(3)接下来再绘制出如图12-84所示的三个曲线图形,并分别为其填充颜色,完毕后将其群组。
图12-84 绘制图形并填充颜色
4)参照图12-85所示,使用“矩形”工具绘制一条黑色斜线,然后使用“交互式透明”工具为其添加透明效果。
图12-85 绘制斜线
(5)使用“矩形”工具,参照图12-86所示绘制矩形条,并调整旋转角度。
图12-86 绘制装饰矩形条
(6)执行“排列”→“解除全部对象锁定”命令,将前面锁定的对象解锁。然后绘制一个与背景矩形等大的矩形,通过精确剪裁图形的方法,将页面中的所有图形放置到矩形当中,完毕后将矩形的轮廓色设置为无,效果如图12-87所示。
提示:在将图形放置到矩形内之后,图形的位置会有所改变,这时需要在图形上右击,在弹出的菜单中执行“编辑内容”命令,调整图形在矩形框中的位置。调整完毕后在图形上右击,在弹出的菜单中完成“完成编辑这一级”命令,完成对图形的编辑。
图12-87 精确剪裁图形
(7)最后添加相关文字信息和装饰图形,完成本实例的制作,如图12-88所示。如果读者在制作过程中如遇到什么问题,可打开本书附带光盘\Chapter-12\“俱乐部宣传海报.cdr”文件进行查看。
图12-88 完成效果
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。