本实例制作的是一幅关于保护生态平衡的公益海报,以呼吁人们增强保护自然界一切生物的意识。因此在实例中采用了几种具有鲜明的元素来表现画面主题,如树叶和各种昆虫,这些元素充分地体现了在自然界里的重要性,另外画面主体颜色鲜明,更吸引了人们的注意力,达到了很好的宣传效果。如图12-117所示,展示了本实例的完成效果。
图12-117 完成效果
技术提示
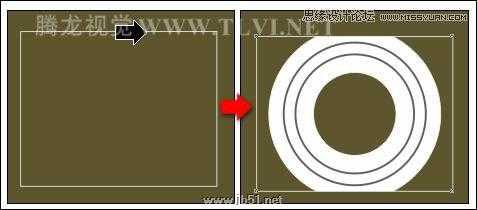
这幅海报在制作上相对比较简单,通过运用多幅素材图片,将素材进行结合,展现了对比强烈的画面效果。在制作过程中,首先运用基础绘图工具制作装饰图景,然后通过导入图像,并使用“交互式阴影”工具添加阴影,使图像具有立体效果,通过“对象管理器”泊坞窗调整图像顺序,使图像产生了层次变化。最后导入图像,并使用“形状”工具对相应图像形状进行编辑,然后使用“基本形状”工具绘制圆环图形,通过“精确剪裁”方法,制作出装饰图形效果。图12-118所示,出示了本实例的制作流程图。
图12-118 本实例制作流程
制作步骤
1. 制作装饰背景
(1)运行CorelDRAW,新建一个空白工作文档,参照图12-119所示设置文档属性。
图12-119 设置文档属性
(2)使用“矩形”工具,在页面中绘制一个矩形,并填充为黄色,如图12-120所示。
图12-120 绘制矩形并填充
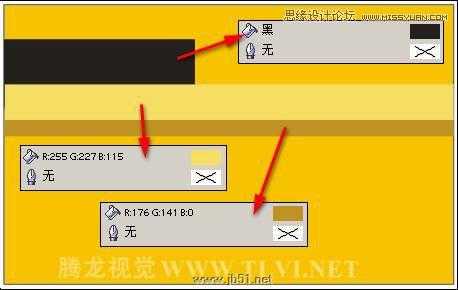
(3)参照图12-121~12-122所示绘制矩形,并分别设置其填充色。
图12-121 绘制矩形
图12-122 绘制矩形色块
(4)继续使用“矩形”工具,绘制如图12-123所示白色矩形装饰条。
图12-123 绘制矩形条
(1)执行“窗口”→“泊坞窗”→“对象管理器”命令,打开“对象管理器”泊坞窗。单击泊坞窗底部的“新建图层”按钮,新建“图层 2”,如图12-124所示。
图12-124 新建图层
(2)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-12\“叶子1.cdr”文件,参照图12-125所示调整叶子图像的位置,并在“对象管理器”泊坞窗中将其重命名为“叶子1”。
图12-125 调整叶子大小和位置
(3)使用工具箱中的“交互式阴影”工具,参照图12-126所示为叶子图像添加阴影效果。
图12-126 为叶子添加阴影效果
(4)接下来再导入本书附带光盘\Chapter-12\“叶子2.cdr”文件,参照图12-127所示调整叶子的位置与大小,并将其重命名为“叶子2”。然后使用“交互式阴影”工具,为叶子添加阴影效果。
图12-127 导入叶子图像并添加阴影效果
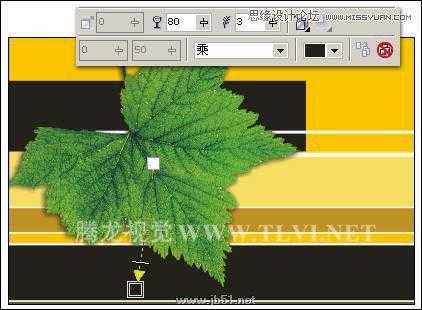
(5)按下键,将叶子图像再制,并使用“交互式阴影”工具,对叶子的阴影效果进行调整,如图12-128所示。
图12-128 再制叶子并调整
(6)导入本书附带光盘\Chapter-12\“叶子3.cdr”文件,参照图12-129所示调整其大小和位置,并在“对象管理器”泊坞窗中将其重命名为“叶子3”,然后再为其添加阴影效果。
图12-129 调整叶子图像
(7)使用“选择”工具,选择下面较大的叶子图像,按下键将其再制,接着在“对象管理器”泊坞窗中,将其拖到“图层 2”顶端,并调整再制叶子图像的大小和位置,如图12-130所示。
图12-130 再制叶子并调整顺序
(8)参照图12-131所示,使用“交互式阴影”工具,为再制叶子添加阴影效果。
图12-131 添加阴影效果
(9)使用“选择”工具,选择右侧的叶子图像,按下键将其再制,并调整位置,如图12-132所示。
图12-132 再制叶子
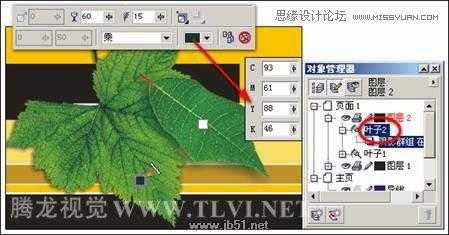
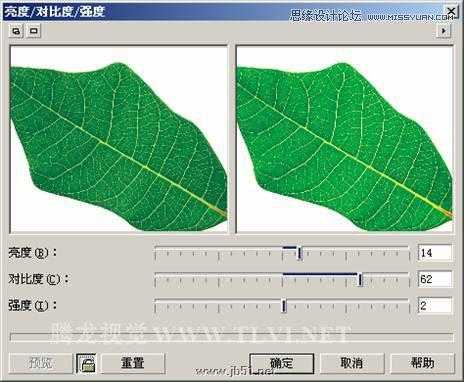
(10)保持叶子图像的选择状态,执行“效果”→“调整”→“亮度/对比度/强度”命令,打开“亮度/对比度/强度”对话框,参照图12-133所示设置对话框,将叶子图像调亮。
图12-133 “亮度/对比度/强度”对话框
(11)使用工具箱中的“形状”工具,参照图12-134所示调整叶子图像的节点,将多余的部分图像隐藏。
图12-134 调整叶子形状
(12)在“对象管理器”泊坞窗中,将刚调整过的叶子图像拖到“图层 1”中,接着选择“选择”工具,按下键,调整其顺序,如图12-135所示。
图12-135 调整顺序
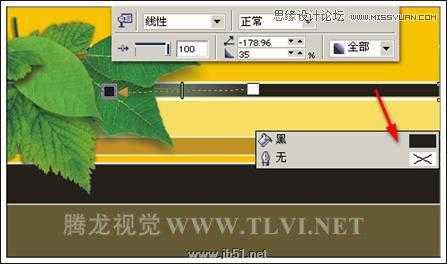
(13)使用“矩形”工具,绘制一个黑色矩形条,并调整顺序到“图层 1”中的“叶子2”上面。然后使用“交互式透明”工具,为黑色矩形添加透明效果,如图12-136所示。
图12-136 绘制矩形并添加透明效果
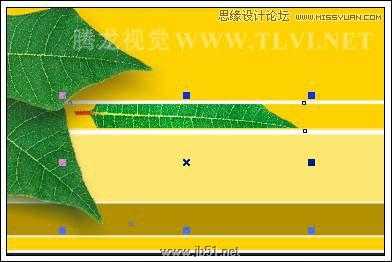
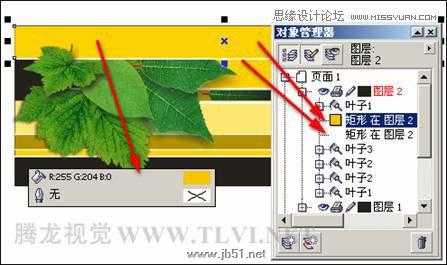
(14)使用“矩形”工具,绘制两个矩形条,分别填充为深黄色和白色。然后调整其顺序到“叶子1”下面,如图12-137所示。
图12-137 绘制矩形条并调整顺序3. 使用“精确剪裁”命令制作装饰图形
(1)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-12\“图片.psd”文件,参照图12-138所示调整其大小和位置。然后使用“形状”工具对局部节点进行调整。
图12-138 导入图片并调整
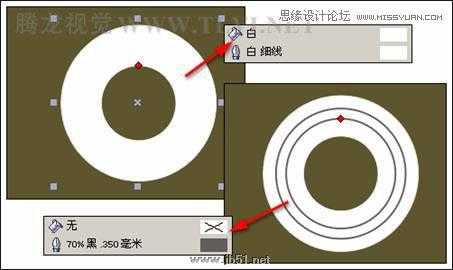
(2)选择工具箱中的“基本形状”工具,参照图12-139所示设置属性栏,绘制一个圆环图形,设置轮廓色为白色。然后使用“形状”工具,拖动红色滑块,调整圆环图形的轮廓位置。
图12-139 绘制圆环
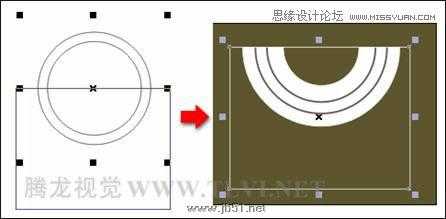
(3)将绘制的圆环填充为白色,选择“选择”工具,按下小键盘上的键,将其原位置再制,设置填充色为无,轮廓色为黑色,然后参照图12-140所示调整再制圆环的大小。
图12-140 再制圆环图形并调整
图12-141 精确剪裁图形
(5)在圆环图形上右击,从弹出的菜单中选择“编辑内容”命令,参照图12-142所示调整圆环图形在矩形当中的位置,然后再次在上面右击,从弹出的菜单中选择“完成编辑这一级”命令,完成对图形的编辑。
图12-142 编辑内容完成效果
(6)调置矩形的轮廓色为无,接着将制作的装饰图形再制多个,参照图12-143所示分别调整其位置,并调整相应图形的顺序。
图12-143 再制图形并调整
(7)参照以上绘制圆环方法,再制作如图12-144所示深黄色(C2、M22、Y90、K0)的圆环装饰图形。
图12-144 绘制装饰图形
(8)接下来使用“交互式透明”工具,参照图12-145所示为右下角的装饰图形添加透明效果。
图12-145 添加透明效果
(9)使用“文本”工具,添加相关文字信息,接着将底层黄色矩形再制,设置填充色为无,参照图12-146所示调整其大小。然后框选除该矩形之外的所有对象,执行“效果”→“精确剪裁”→“放置在容器中”命令,将其放到矩形当中。
图12-146 再制矩形并调整
(10)最后通过“编辑内容”和“完成编辑这一级”命令,调整所选图形在矩形中的位置,并将矩形的轮廓色设为无,然后适当调整其在页面中的位置,完成实例的制作,如图12-147所示。读者可打开本书附带光盘\Chapter-12\“环保宣传海报.cdr”文件进行查阅。
图12-147 完成效果
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。