多数时候,当你把在fireworks4中制作的弹出菜单输入到一个html文件中预览时会发现,菜单出现的位置并非如你所愿。
引起错误的原因
改变了引发装置的位置
弹出菜单的引发装置(热区、按钮或者带链接的图片等)在dreamweaver页面中的位置和在fireworks画布中的位置不同。
浏览器留边
没有把页面的margins属性设置为“0”。
引发装置相对定位
引发装置不是绝对定位的。
以下将根据上面不同的错误原因给出解决方案。
原因一:引发装置的的绝对定位改变
当fireworks输出一个带有弹出菜单的文件时,会创建一个javascript文件(fw_menu.js),它给出了下级菜单的位置,而这个位置是根据下级菜单距离画布左边和上边的绝对象素来定位的,这个绝对定位也被带到了html页面中,因此当你在dreamweawer中改变引发装置的位置时,下级菜单将依然出现在原来的位置而不会跟着引发装置改变。
如果你还是不明白的话,我们来看一个引发装置位置改变实例:
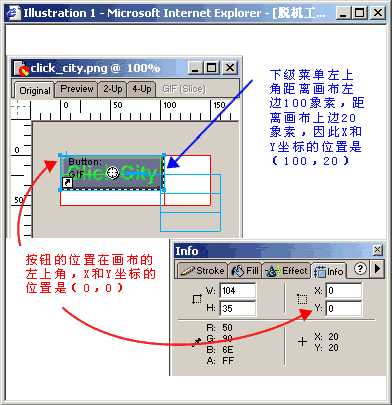
1名开发者在fireworks的画布中创建了一个引发装置(按钮)和它的下级菜单。请注意按钮和菜单各自的定位。

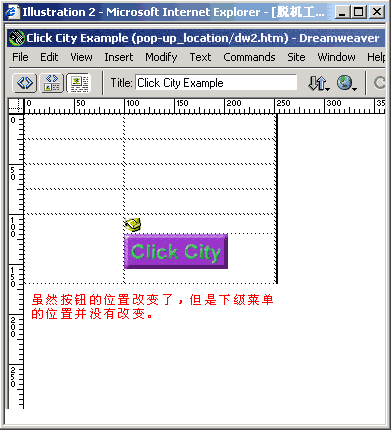
接着这名开发者把生成的fireworks html代码插入到dreamweaver中(insert->interactive images->fireworks html),然而按钮在dreamweaver页面中的位置并没有被放在和fireworks画布中一样的位置,而是距离页面的左边和上边各有100个象素,虽然按钮的位置改变了,但是下级菜单的位置并没有一起改变。

解决方案一:在html代码中重新设置下级菜单的位置
你可以通过修改html代码来修改下级菜单的定位。

在dreamweaver中选中弹出菜单的引发装置。
切换成html代码的编辑界面,相关代码会变成高亮状态。
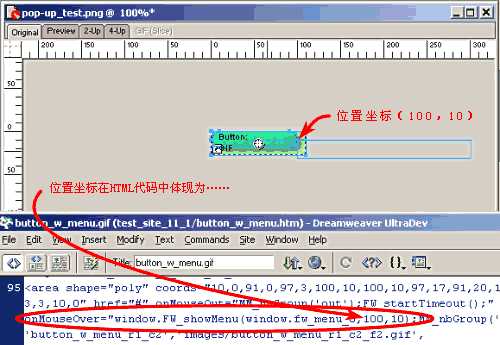
在相关代码中找到以下的文字:
"window.fw_showmenu(window.fw_menu_#,#,#)"
最后2个数字代表了下级菜单的x和y坐标的绝对位置。
将这2个数字修改为你希望的位置。
保存后预览。
理由二:浏览器留边
如果浏览器留边没有被设置成“0”,将可能会引起下级菜单的定位不准确。
解决方案二:重设浏览器margins值
将本页的margins值设为“0”。
理由三:引发装置相对定位
因为弹出菜单是绝对定位的,而引发装置的相对定位可能使得最终效果在不同分辨率下看起来不一样,在某些分辨率下会产生偏差。
解决方案三:稳定引发装置
保证引发装置与窗口左边和上边的象素不发生变化,使用靠左对齐的排版方式,不要使用例如居中对齐的方式
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
