本节教程面向对象:Fireworks 的初级使用者。
在Fireworks 8新增的“自动形状属性”面板使得我们对于“自动形状”对象的控制更为自由,同时通过详细数据的调整,也使得制作的“自动形状”对象更为精确。
这个面板的使用主要通过两种方式来进行,一是直接通过单击工具箱上的“自动形状”按钮组的单个形状按钮在编辑区插入自动形状,然后使用该面板对其属性进行更改;还有就是可以从“自动形状属性”面板中直接向文档中插入另一个自动形状。
我们可以根据编辑区上的每个形状不同的特定属性来对其进行调整,不同的自动形状的属性也是不尽相同的。如果您插入了“箭头”形状,则可以更改其宽度、高度、厚度、圆度、箭头宽度,等等。如果您插入了“面圈形”形状,则可以更改其“段”的角度界定,及其内半径、外半径大小等。
不过,不知道是Macromedia的设计师们的疏漏,还是没有必要作调整,“自动形状属性”面板上的有些自动形状的大小调整,也就是“宽、高”的调整并没有和属性检查器上的“宽、高”调整对应起来。不过通过“自动形状属性”面板上的数值控制,我们现在可以轻松的作出很多奇妙的效果来,下图就是通过对圆角矩形自动形状对象的调整得出的一系列效果,大家可以先自行试验一下,如何制作出下面的这些形状来。
好了,时间到,制作出来了没有?制作出来了?那就不要看下面的文字了,免得浪费时间了, :) ,还没有什么思路的朋友可以继续听我唠叨来,唠叨去,接着来吧。
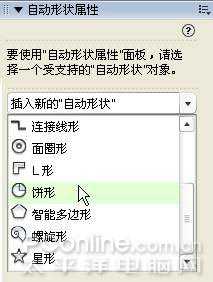
首先,我们先来看一下“自动形状属性”面板,如下图。
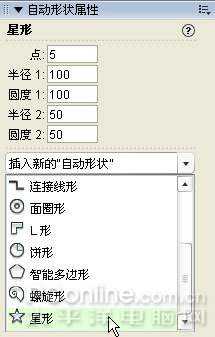
插入“星形”形状后的面板显示。
接下来,我们以插入“圆角矩形”形状为例,来全面学习一下“自动形状属性”面板的使用方法。
1、单击“自动形状属性”面板上的插入新的“自动形状”下拉菜单,选择“圆角矩形”形状,在编辑区插入一个圆角矩形的自动形状对象。(本步也可通过单击工具箱上的圆角矩形形状按钮实现目的)
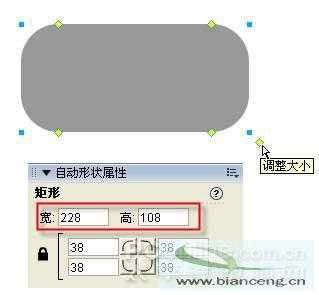
2、按照原来掌握的方法,我们可以对圆角矩形对象的大小做一个调整,那就是通过拖拽位于自动形状右下方的“调整大小”的黄色菱形调节点来实现,这样拖拽的优点是快速,缺点是不准确。如果需要准确的来调整大小的话,通过“自动形状”属性面板的“宽、高”数值的调整即可实现精确设置了。
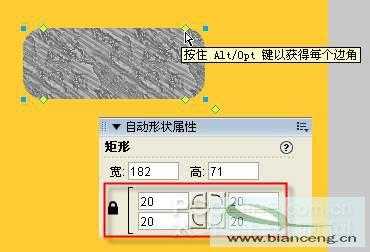
3、如果需要对边角形状做一个调整的话,单击位于圆角矩形对象四个顶点的黄色菱形调整矿即可快速的进行边角形状的调整,如果需要单独对某个边角形状做调整的话,配合键盘上的“Alt”键,单击位于该边角的黄色菱形调整框即可对该边角的形状做单独的调整,上面说的这些方法是Fireworks 2004版本的调整方法,延续到Fireworks8,这些方法仍然适用,不过“自动形状属性”面板上对于边角形状及其大小有了更为细致、精确的调整方法,请看下图红色线框内所示。
即可实现对边角形状的调整。在锁定状态下,单击任何一个按钮,其余的三个按钮都会进行同样的调整变化。
单击锁头图标,即可解除对四个边角的统一锁定状态,此刻便可对单独的边角对象做形状、大小的数值调整了,如下图所示
4、如果对圆角矩形形状做了单独边角调整的话,就不要再次将锁头置于锁定状态了,如果再次单击锁头图标进行锁定的话,就又重新回到边角单独调整前的统一状态了,这点需要大家要注意。
好了,下面我们就先来揭晓本节刚开始演示的奇妙形状的制作方法:
实例1:制作一个简单的高脚杯形状
1、在编辑区插入一个圆角矩形的自动形状对象,通过调整“自动形状属性”面板,将其“宽、高”分别设为“110、150”,并且边角大小设为“31”左右即可。具体设置如下图:
2、接下来,将“宽”的数值设为“1”,其余部分不做调整,如下图所示。
3、编辑区的形状已经发生了变化,我们期待的“高脚杯”的形状已经基本出现了,如下图所示。
如果本步,我们对边角再作调整的话,配合“ALT”键,就可以作出下图所示的种种效果了,大家不妨自行试验一下,看看是否如此。 上一页12 3 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?