这篇教程是向大家介绍利用Fireworks制作古代印章效果,制作出来的效果图挺不错,教程难度不是很大。转发过来,喜欢的朋友跟着一起来学习制作!
最终效果图:
第一步:打开FW,新建文件,宽高均为100像素,背景色采用白色。
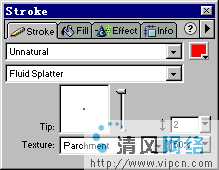
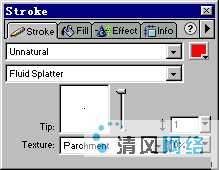
第二步:选取工具箱的矩形绘制工具,配合Shift键,在编辑区绘制一个正方形,用来做为印章的边缘部分。正方形的各项相关设置为:Fill(填充)选项选择“None”;Stroke(描边)选项为设置的重点所在,描边类型选择“Unnatural”,描边的具体形状为“Fluid Splatter”,描边的Tip选择默认的形状,描边宽度为2像素,Texture(纹理)选项可以选择一种你认为比较适合,也可以不选择,Stroke(描边)选项的具体设置如图所示。
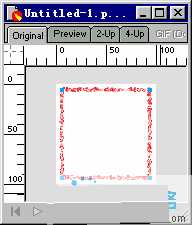
第三步:此时编辑区的矩形应该如图所示。
[暂停]通过第二步的详细设定,想必后面的步骤各位已经能够想出来了,建议你现在自己去试着做一个印章效果,然后回头来看看后面的解说时候和你的步骤类似。
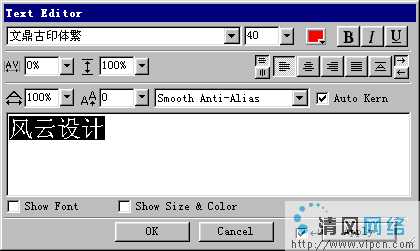
第四步:输入文字。这一步的关键在于文字字体的选择上,为了体现古印章的效果,我们最好采用一些古体繁体字,比如本例所采用的“文鼎古印体繁”,或者采用“汉鼎繁印篆”等等,这样效果会更逼真些。其余各项设定如图所示。
[注意]字号的大小要参考刚刚所画的正方形的大小来设定,最好能够恰恰容纳进正方形内。
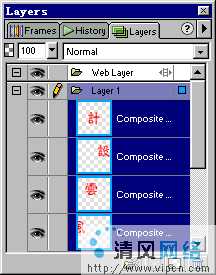
第五步:选定编辑区的文本对象,执行菜单命令“Text--Convert to Paht”,将文本对象转化为路径对象,然后执行快捷键“Ctrl+Shift+G”或者点击快捷工具栏的“取消组合”按钮,解散转化为路径对象文字的群组关系。此时层面板会如图所示。
第六步:好了,使用鼠标将各个文字拖放到相应的位置,这个就不必多讲了吧?接着可以分别选定水平或者垂直方向的两个对象,使用快捷工具栏的对齐按钮选项来对齐各个文本对象。第七步:将各个字符调整到合适的位置后编辑区会如图所示。

第八步:此刻,印章效果图已经出现了,可以完工了。如果你需要文字对象也产生印章的边缘这种效果的话,请看后面的步骤。
第九步:选中任意一个字符对象,将其Fill(填充)选项设为None,同时将它的Stroke(描边)选项进行相关设定,描边类型选择“Unatural”具体形状选择“Fluid Splatter”,Tip形状采用默认的不做更改,描边宽度为1像素,不要材质填充,具体设定如图所示。
第十步:因为没有了Fill(填充)色,所以此刻文字的中心呈现空白效果,这不是我们需要的。还是选定这个字符对象,打开Object(对象)面板,将Stroke描边方式选择中间的“沿路径居中”填充,如图所示。好了,看看编辑区的字符对象发生了什么变化?
第十一步:重复第九步和第十步的操作步骤,将所有的字符对象都进行同样的设定,最终完成的效果图如图所示。
[后记:]本节我们主要学习了与描边设定相关的一些常识,通过描边选项各个具体类型的设定就能产生出许多绚烂多采的效果,大家不妨多多做做实验!
以上就是Fireworks制作古代印章效果过程,希望大家看完之后会有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?