今天为大家分享一个黑色晶体质感的网页应用按钮设计教程,教程相对复杂,但制作出来的效果非常漂亮,希望大家能喜欢!
最终效果:
步骤:
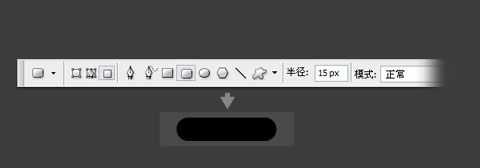
1、打开软件新建一个120*45的PhotoShop文档,设置文档背景色为#4a4a4a。用圆角矩形工具绘制出如下图的对象,填充色为黑色。然后打开图层混合选项,设置如下图参数。
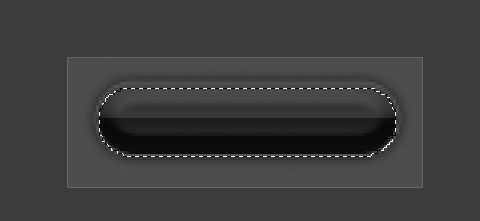
2、新建图层,用“矩形选框工具”选中按钮上半部分。填充白色然后选择菜单-图层-创建剪贴蒙板,并将透明度改为15%。
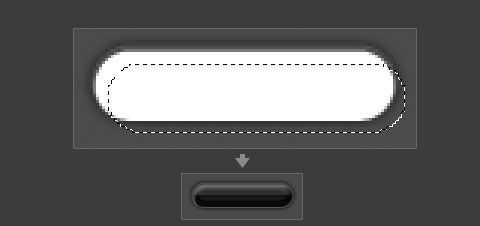
3、回到形状1图层。根据路径得到选区(Ctrl+单击,或者通过路径菜单-建立选区)然后把选区往下移动一个像素。
4、再新建图层,填充该选区为白色,然后如图再次移动选区,删除选中部分,更改透明度为24%,得到上半部分高光。
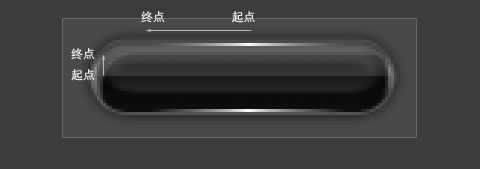
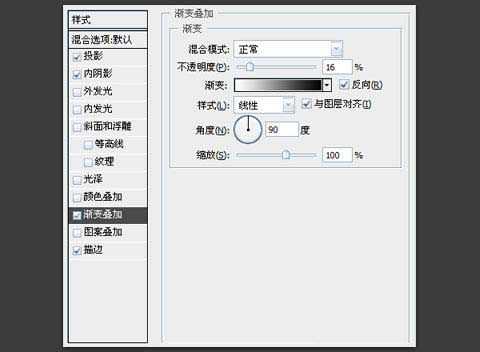
5、再次用第三步的方法将形状1的路径转换为选区,如图所示用白色内描边,然后点击图层蒙板按钮,选择渐变工具添加渐变效果。
6、在文档最顶新建图层,按照第三步的方法得到形状1的选区并填充白色,然后用“矩形选框”工具选中并删除图形的下半部分。
同样用模蒙板的方法,如图拉出渐变并更改透明度至20%,得到按钮中心的广告效果。
7、另外绘制一个圆角矩形,使其大小适合并且居中于按钮的正中间,并如图设置图层混合选项。
8、制作文字效果,我这里使用的是“Franklin Gothic Medium”字体,也可以根据你自己的需求选择想要的效果。字体颜色设置为#e7e7e7,然后根据下图设置参数。最后用曲线调整对象效果,然后做点投影就基本OK了。
以上就是PS绘制一个黑色晶体质感的网页应用按钮方法介绍,操作很简单大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。