白云岛资源网 Design By www.pvray.com

静态设计
步骤1
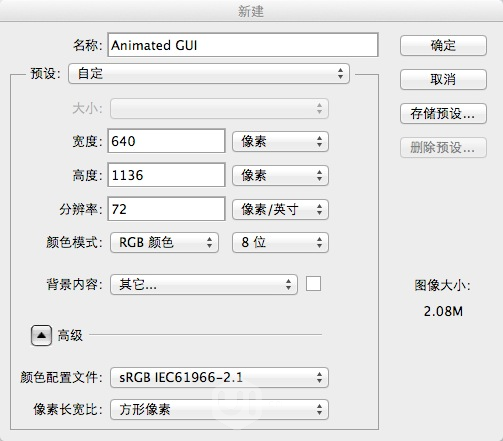
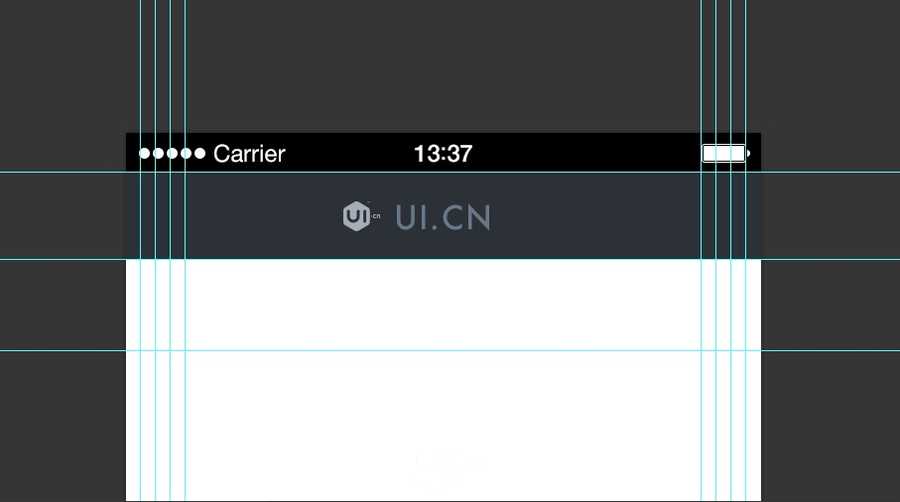
新建画布

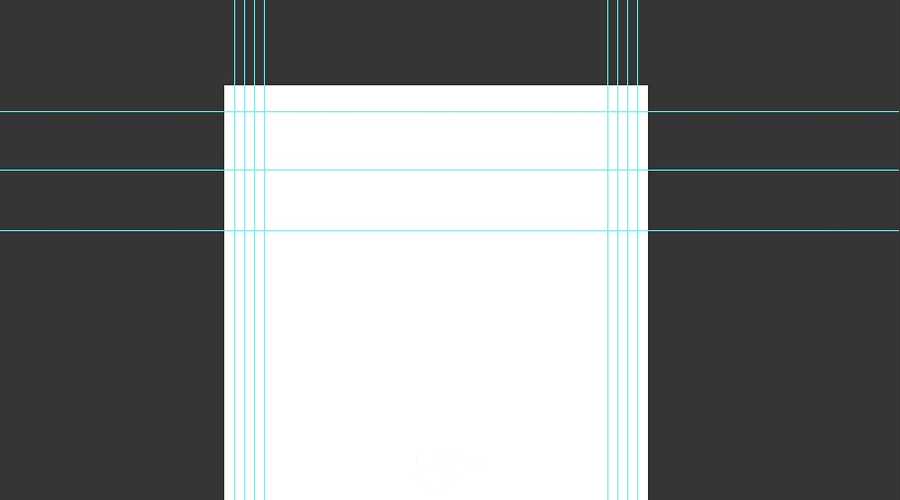
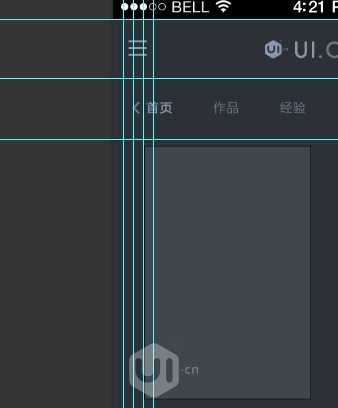
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
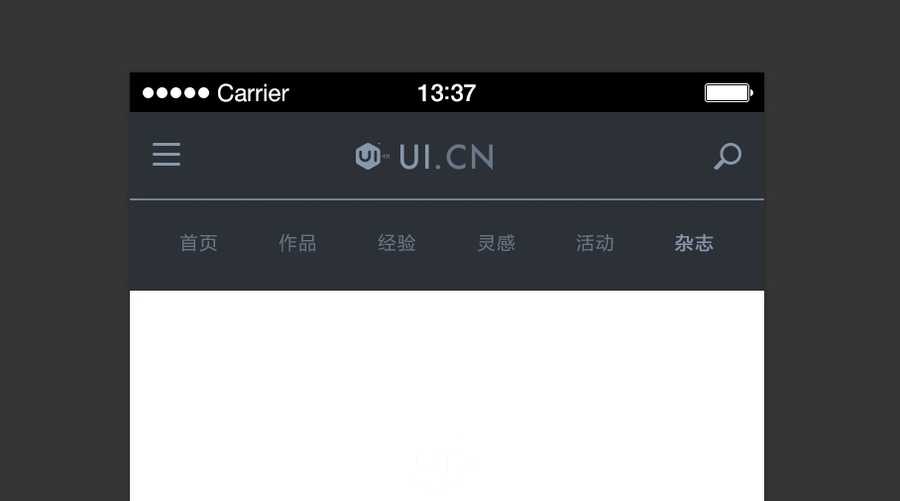
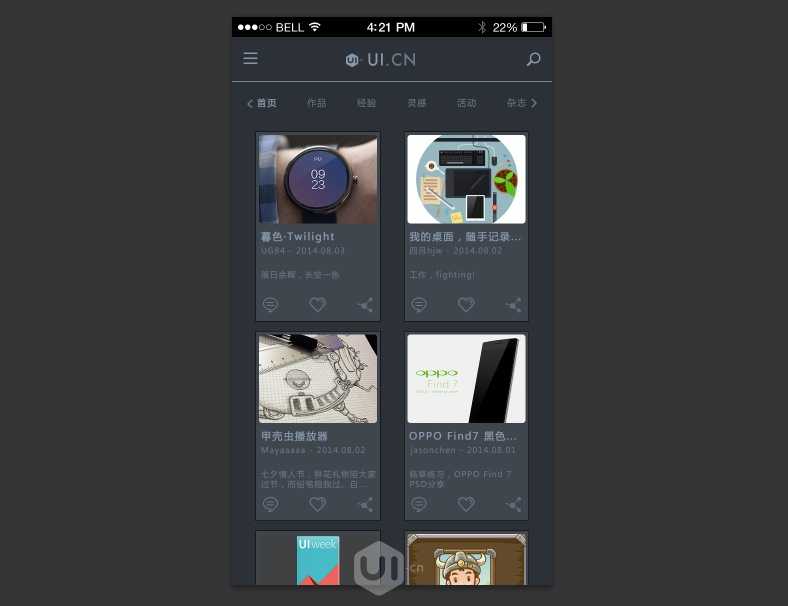
完成后效果如下图。

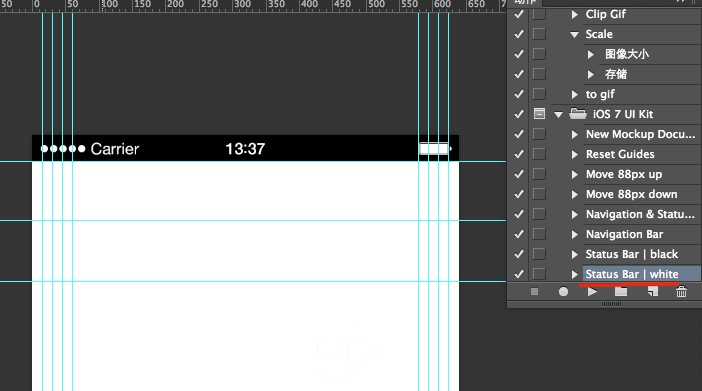
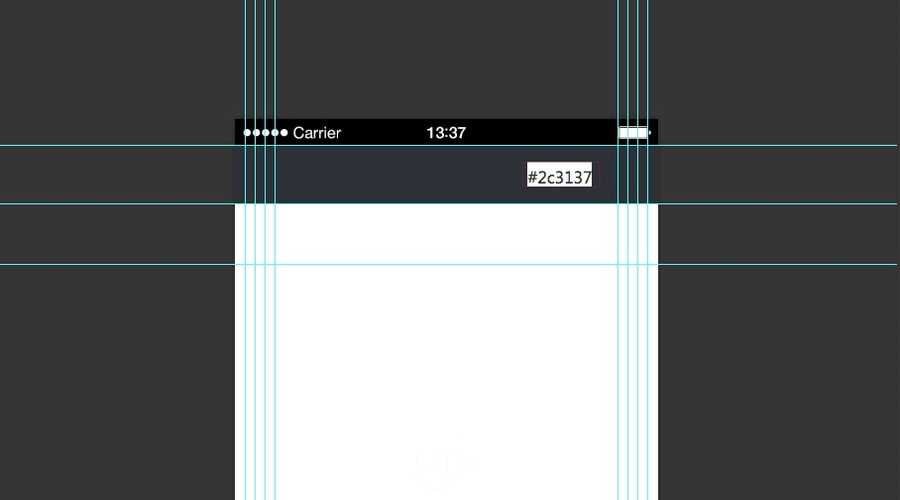
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包微盘下载


在标题栏添加应用的标题和Logo

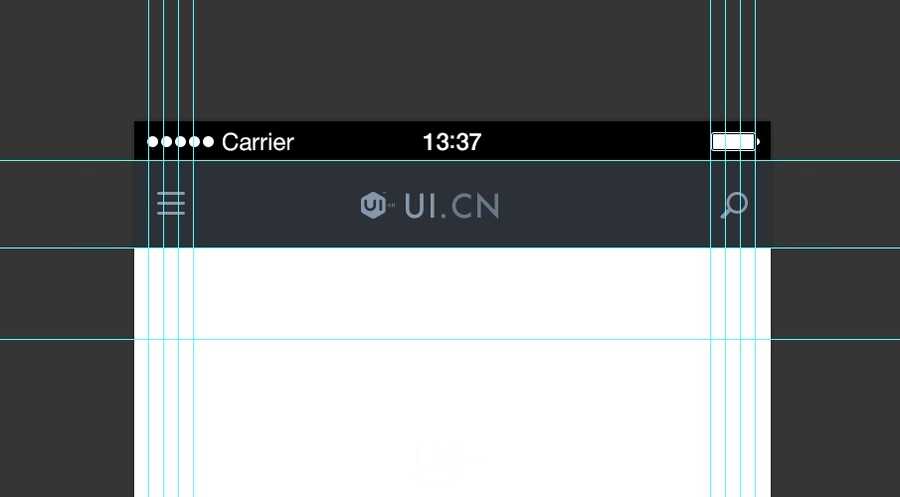
画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

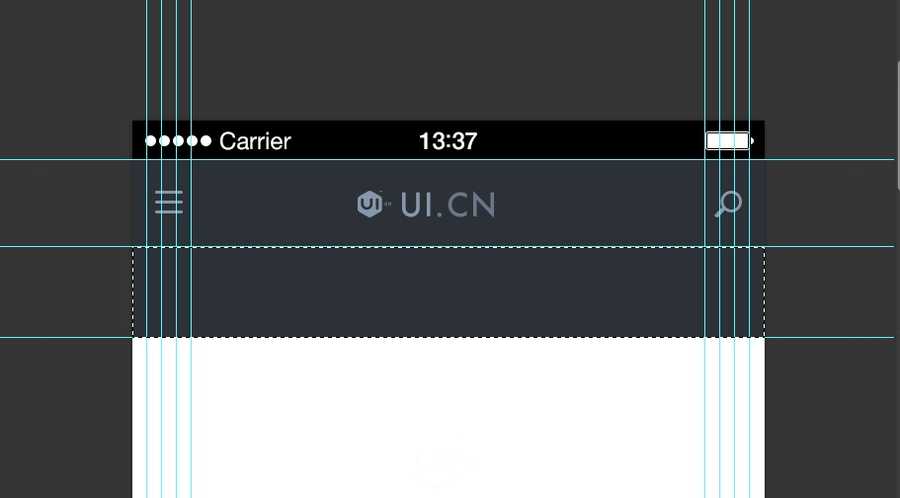
在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
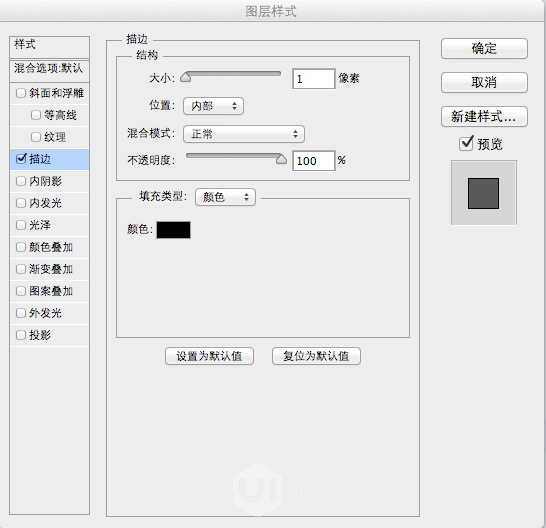
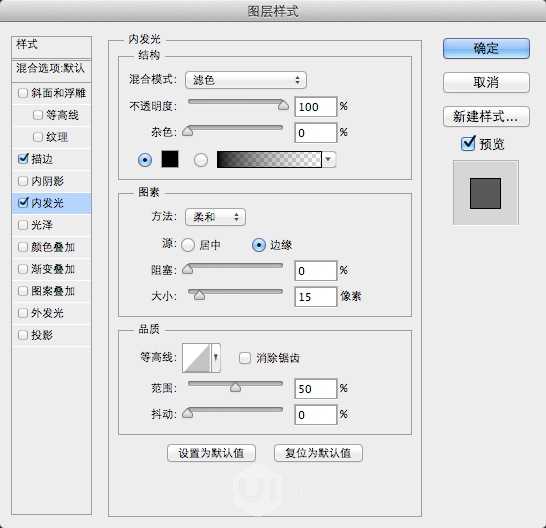
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

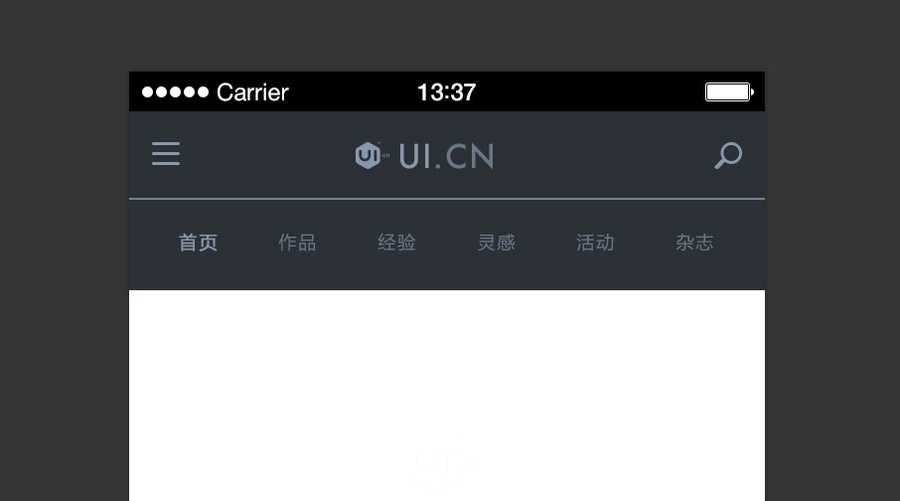
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


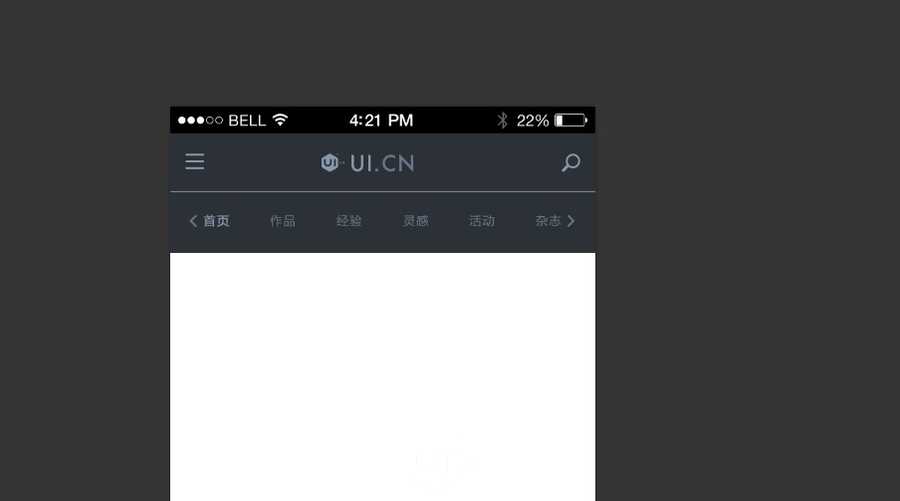
在菜单项的左右添加箭头,使用圆角矩形即可。

背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

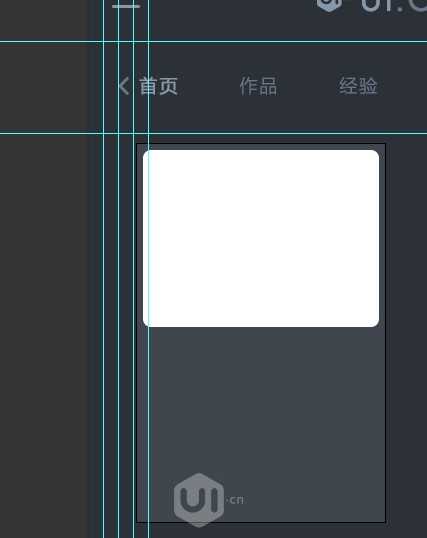
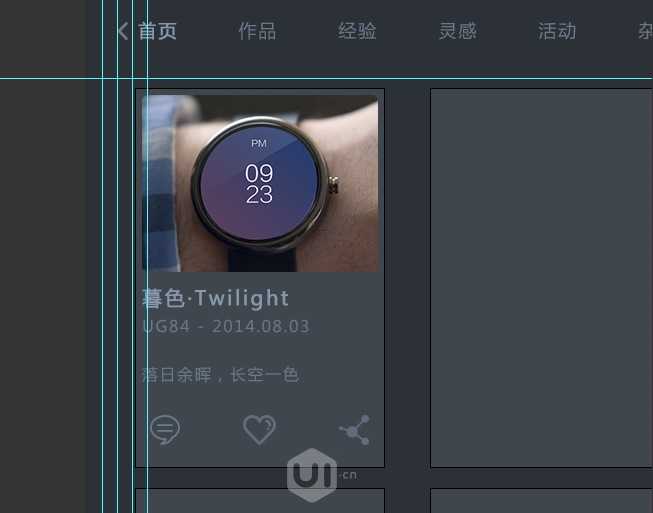
在主题区域中,划出如下图选区,填充颜色#3f464e




在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。


添加图像,然后创建剪贴蒙版.

最后添加几个按钮图标。

其他几个矩形同理

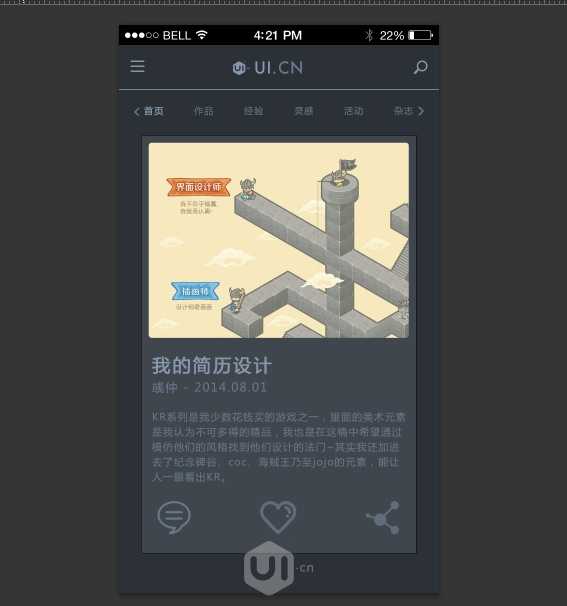
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%

步骤1
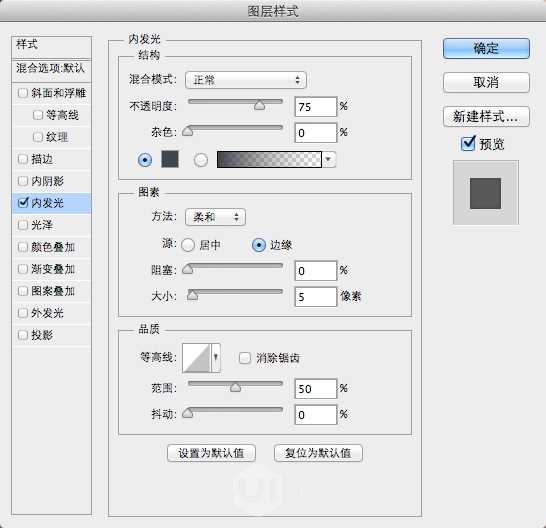
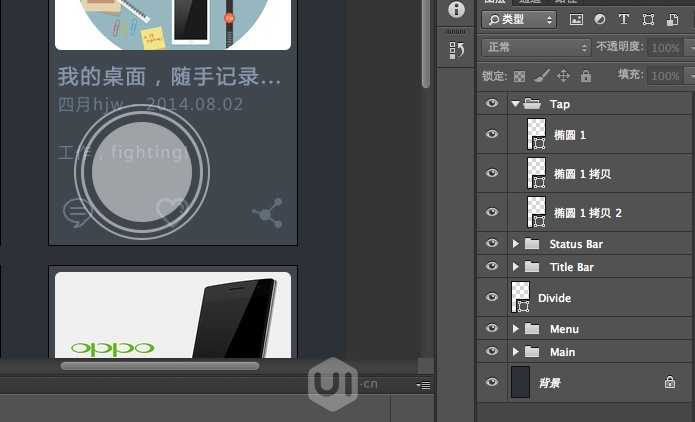
创建新图层,命名为“Tap”,画一个白色形状,不透明度70%

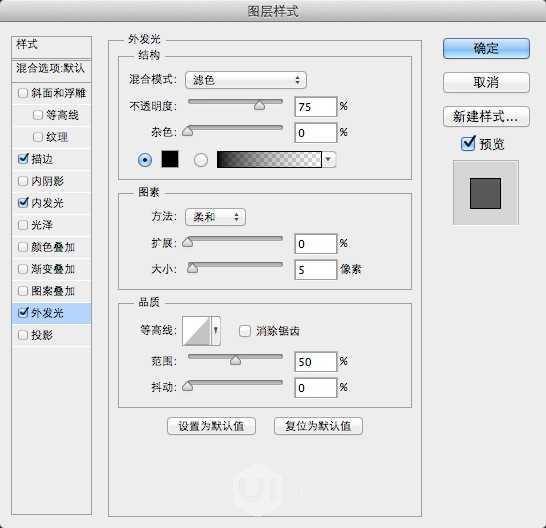
复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐

上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
