白云岛资源网 Design By www.pvray.com
这里的立体字使用手工制作的,相对来说要复杂一点。首先需要用钢笔勾出自己所需的文字形状,然后用图层样式做出质感。再根据文字做出立体面,渲染好立体面的颜色即可。
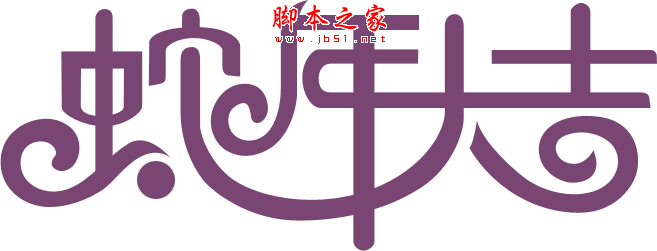
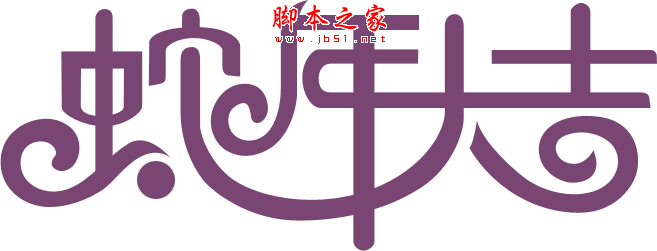
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的文字素材,拖进来,解锁后放好位置。再锁定像素区域,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
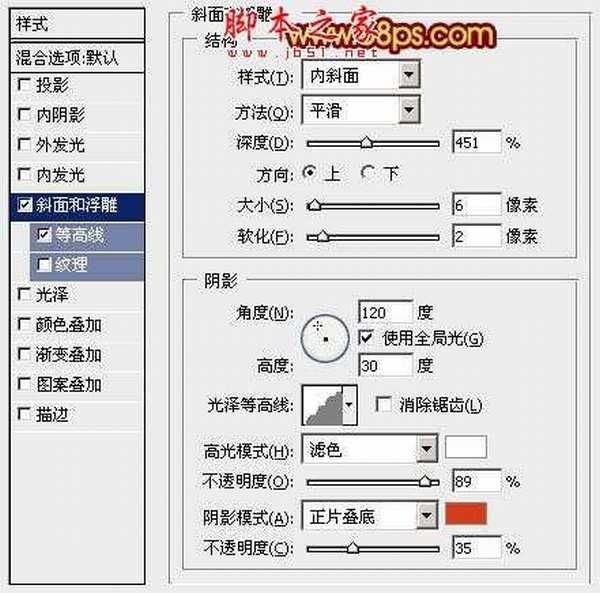
3、创建文字图层缩略图调出图层样式,设置斜面和浮雕,等高线,参数设置如下图。

<图6>

<图7>
4、按Ctrl + J 把当前文字图层复制一层,再双击图层编辑图层样式,修改一下斜面和浮雕的数字,确定后再把填充改为:0%,不透明度改为:50%,效果如图9。

<图8>

<图9>
5、新建一个组,用钢笔勾出文字的立体面轮廓,转为选区后给组添加图层蒙版,在组里新建图层填充黑色后效果如图11。

<图10>

<图11>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,拉出图13所示的线性渐变。

<图12>

<图13>
7、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色,边缘部分用画笔涂上高光,效果如下图。

<图14>
8、新建图层,其它立体面的制作方法相同,过程如图15 - 20。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>
9、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层。然后给当前图层添加图层样式,增加一些投影,适当降低图层不透明度,再把背景显示出来,效果如下图。

<图21>
10、在立体面图层上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图22>

<图23>
最后调整一下细节,再把整体锐化一下,完成最终效果。

最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的文字素材,拖进来,解锁后放好位置。再锁定像素区域,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
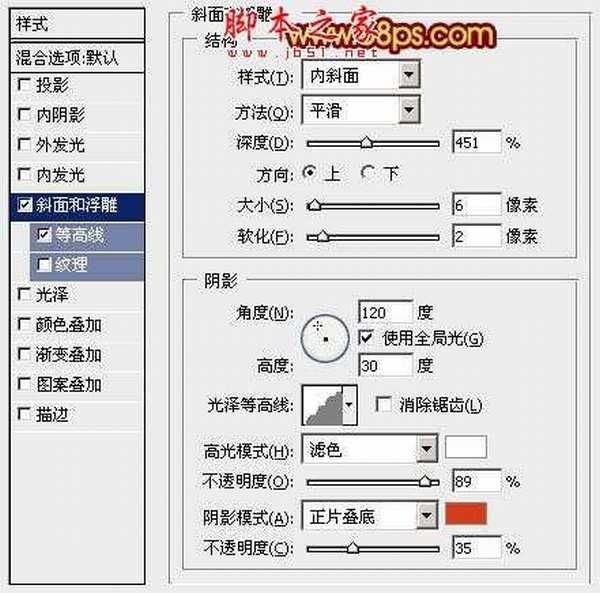
3、创建文字图层缩略图调出图层样式,设置斜面和浮雕,等高线,参数设置如下图。

<图6>

<图7>
4、按Ctrl + J 把当前文字图层复制一层,再双击图层编辑图层样式,修改一下斜面和浮雕的数字,确定后再把填充改为:0%,不透明度改为:50%,效果如图9。

<图8>

<图9>
5、新建一个组,用钢笔勾出文字的立体面轮廓,转为选区后给组添加图层蒙版,在组里新建图层填充黑色后效果如图11。

<图10>

<图11>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,拉出图13所示的线性渐变。

<图12>

<图13>
7、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色,边缘部分用画笔涂上高光,效果如下图。

<图14>
8、新建图层,其它立体面的制作方法相同,过程如图15 - 20。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>
9、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层。然后给当前图层添加图层样式,增加一些投影,适当降低图层不透明度,再把背景显示出来,效果如下图。

<图21>
10、在立体面图层上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图22>

<图23>
最后调整一下细节,再把整体锐化一下,完成最终效果。

白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
