白云岛资源网 Design By www.pvray.com
文字的制作由两个大的部分构成:立体字及花纹装饰。立体字部分制作稍微复杂一点,主体面部分还需做出一些镂空效果。装饰部分可以直接使用素材,增加浮雕效果即可。
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,打开图3所示的文字素材,用魔术棒抠出来,拖进来,放到新建的组里面,调出文字选区后给组添加图层蒙版,如图4。

<图3>

<图4>
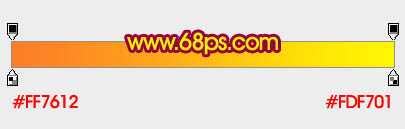
3、新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
4、新建一个组,载入文字选区,在组里新建一个图层填充橙黄色,如下图。

<图7>
5、用钢笔勾出文字中间区域,转为选区后按Delete删除,得到下图所示的效果。

<图8>
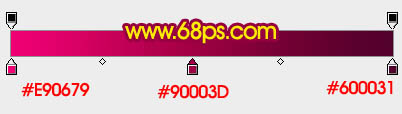
6、锁定图层像素区域,选择渐变工具,颜色设置如图10,拉出图9所示的线性渐变。

<图9>

<图10>
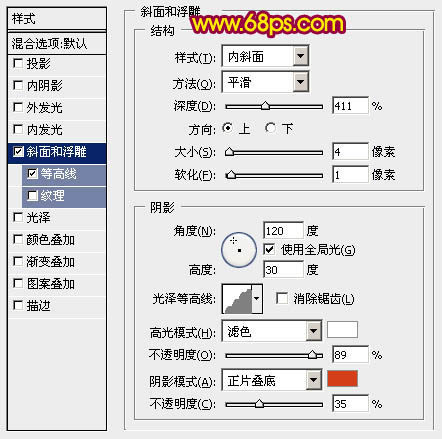
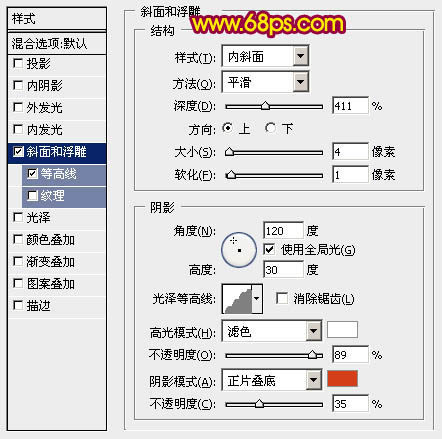
7、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图11>

<图12>

<图13>
8、在当前组下面新建一个组,用钢笔勾出文字表面立体字选区,然后给组添加图层蒙版,如下图。

<图14>
9、在组里新建图层,简单做出各立体面的高光及暗部,效果如下图。

<图15>
10、背景图层上面新建一个组,用钢笔勾出第一个文字的立体面轮廓,转为选区后给组添加图层蒙版,如下图。

<图16>
11、在组里新建一个图层,先填充橙黄色作为底色。

<图17>
12、用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,打开图3所示的文字素材,用魔术棒抠出来,拖进来,放到新建的组里面,调出文字选区后给组添加图层蒙版,如图4。

<图3>

<图4>
3、新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
4、新建一个组,载入文字选区,在组里新建一个图层填充橙黄色,如下图。

<图7>
5、用钢笔勾出文字中间区域,转为选区后按Delete删除,得到下图所示的效果。

<图8>
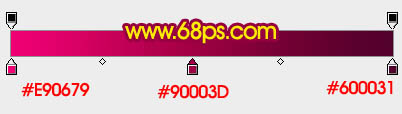
6、锁定图层像素区域,选择渐变工具,颜色设置如图10,拉出图9所示的线性渐变。

<图9>

<图10>
7、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图11>

<图12>

<图13>
8、在当前组下面新建一个组,用钢笔勾出文字表面立体字选区,然后给组添加图层蒙版,如下图。

<图14>
9、在组里新建图层,简单做出各立体面的高光及暗部,效果如下图。

<图15>
10、背景图层上面新建一个组,用钢笔勾出第一个文字的立体面轮廓,转为选区后给组添加图层蒙版,如下图。

<图16>
11、在组里新建一个图层,先填充橙黄色作为底色。

<图17>
12、用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>
上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
