白云岛资源网 Design By www.pvray.com
文字中的钻石效果并没有使用钻石素材,而是用最为简单的心形图案配合图层样式做出的,后期手工调整高光及暗部等效果更为细腻自然。
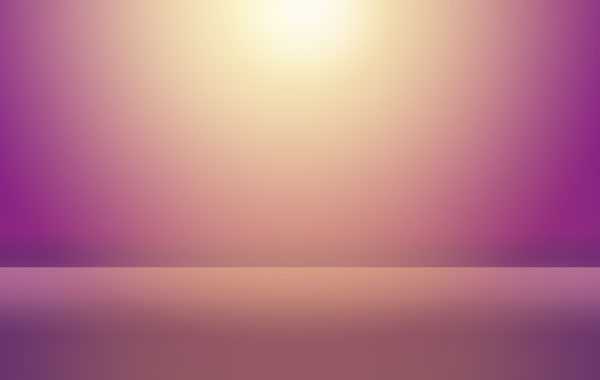
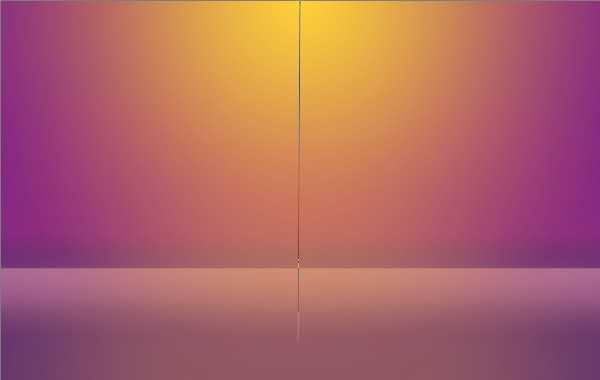
最终效果

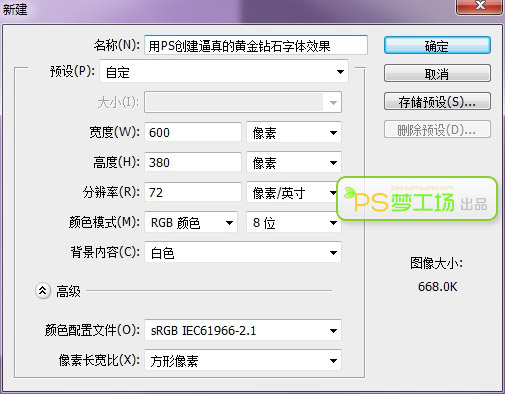
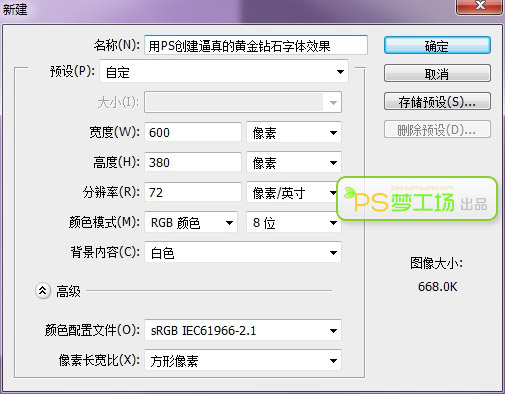
1、打开Photoshop,Ctrl+N新建一个空白文档。我这里选择的尺寸是600×380px,你可以根据自己的需要来定义尺寸。

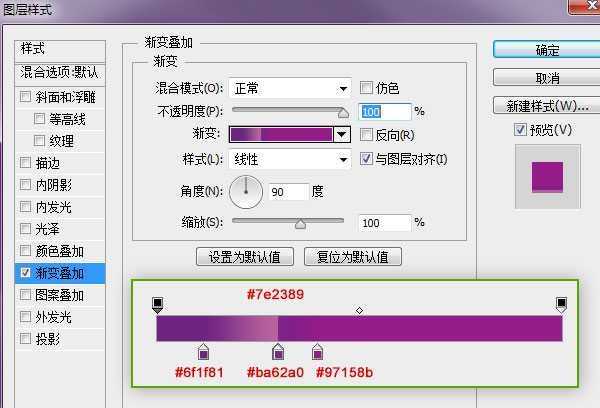
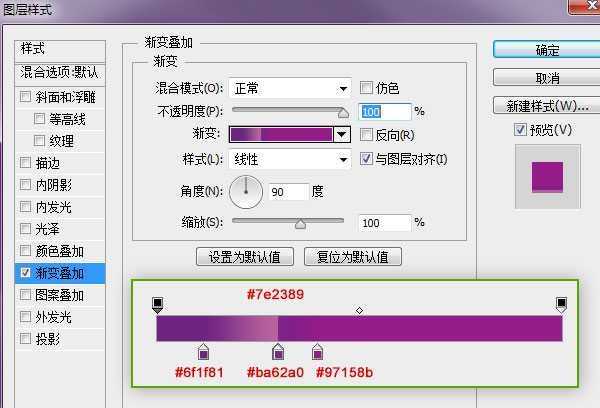
2、我们首先来创建个紫色背景。按住Alt键双击背景图层,使其转换成普通图层。双击背景图层,打开图层样式窗口,选择渐变叠加。渐变样式如下图所示。


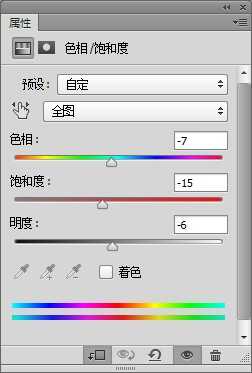
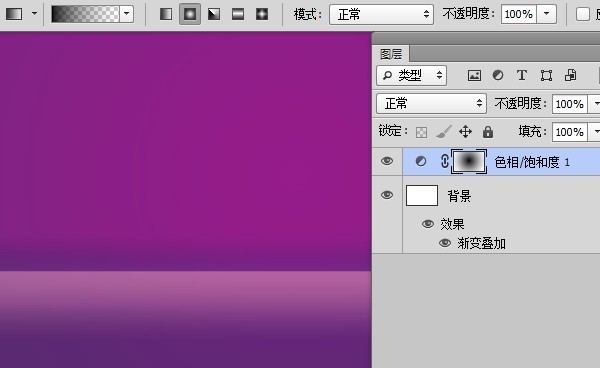
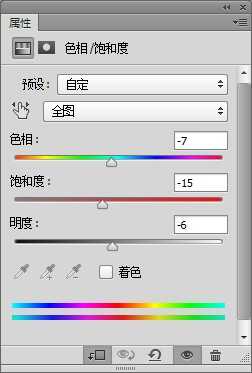
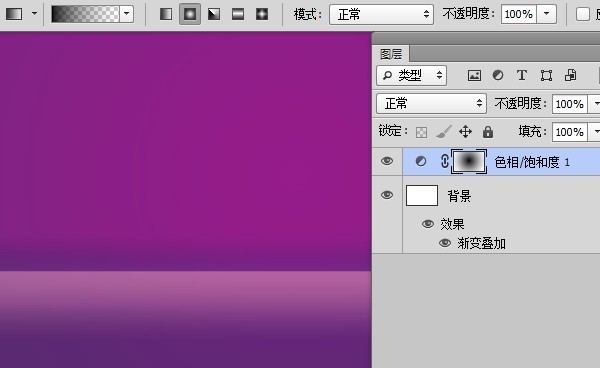
3、添加色相/饱和度调整层,参数设置如下图。选中蒙版缩略图。然后选择渐变工具,渐变样式选择径向渐变,颜色为由黑色到透明,在蒙版上由内到外拉出渐变。


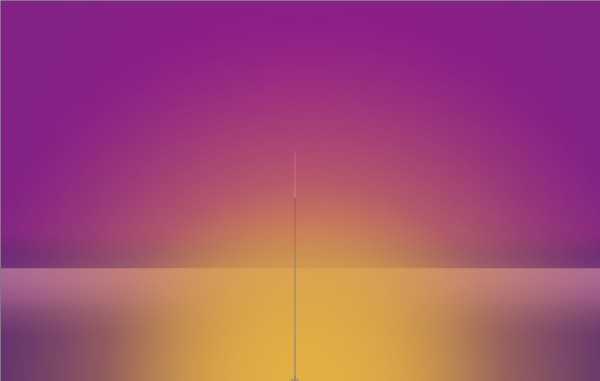
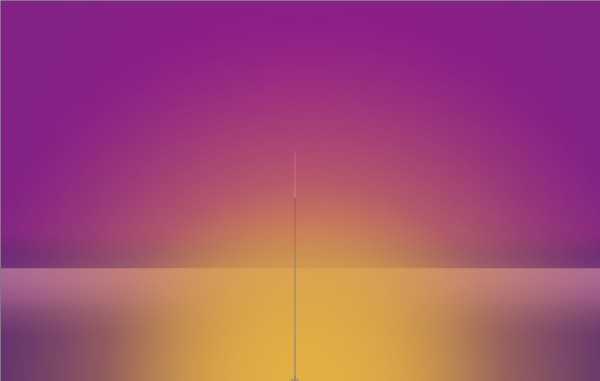
4、新建一层,选择渐变工具,颜色为#e3b042到透明,渐变样式为径向渐变,由底部向上拉出渐变。

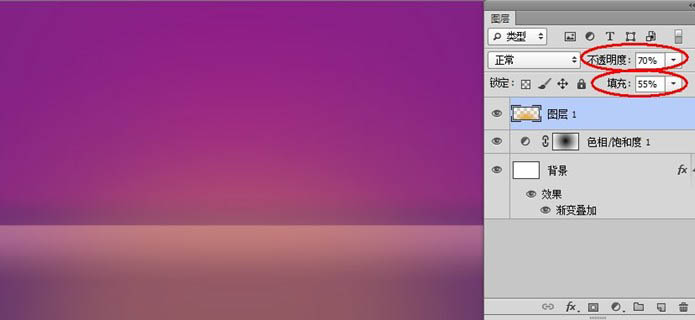
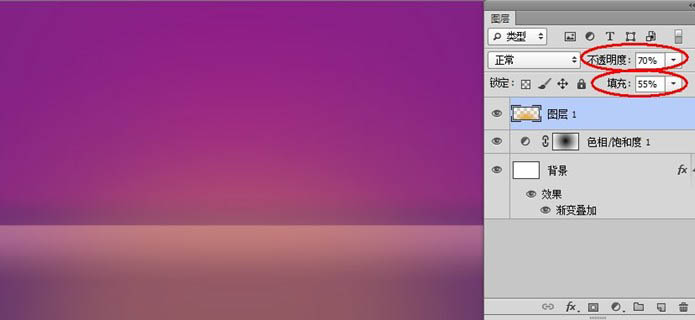
5、将此渐变图层的不透明度设置为70%,填充度设置为55%(这里的参数可以根据自己的喜好来设置)。

6、新建一层,利用同样方法在背景上方添加由#fdd135到透明的渐变,并将不透明度设置为70%。

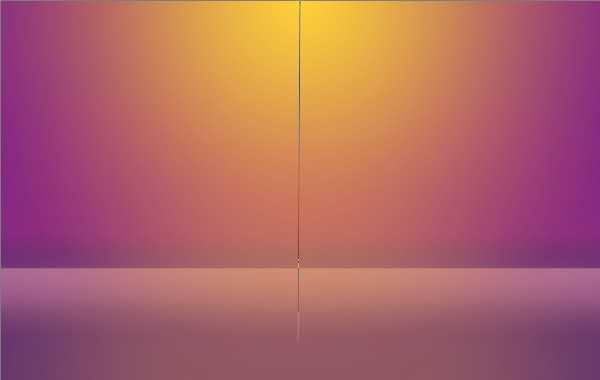
7、我们继续为背景添加光源。新建一层,添加由 #fefbcd到透明的渐变,这次可以将渐变拉的长一些以覆盖大部分区域。

8、继续添加光源。新建一层,添加由#fdfbf2到透明的渐变,这次的渐变尺寸要小一些,已营造出光源近处的场景。

9、下载并安装COPASETI字体,输入你喜欢的文字。我使用的文字颜色为#d4ad74,大小为200点。

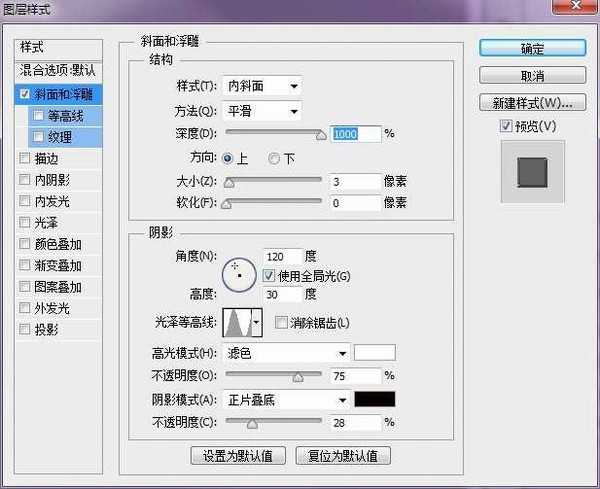
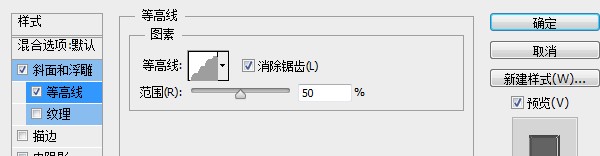
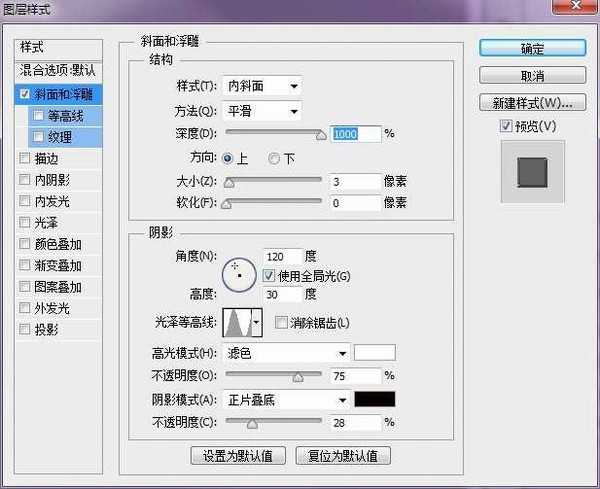
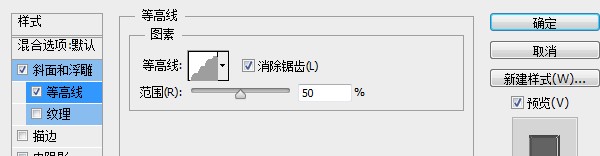
10、双击文字图层,为文字添加图层样式。首先添加斜面和浮雕样式,参数设置如下,这里注意光泽等高线的设置。


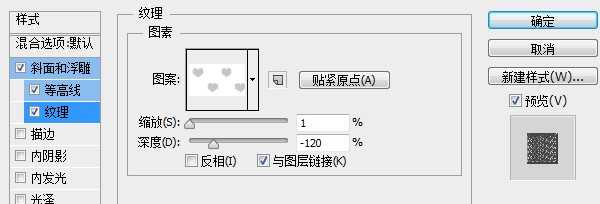
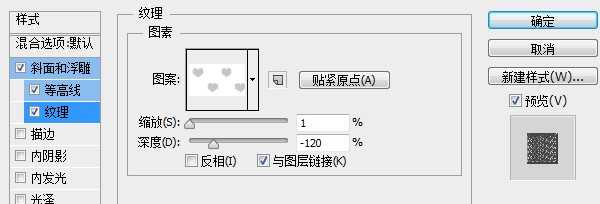
下载并安装心形图案,此处将用到心形图案的填充。参数设置如下。



上一页12 下一页 阅读全文
最终效果

1、打开Photoshop,Ctrl+N新建一个空白文档。我这里选择的尺寸是600×380px,你可以根据自己的需要来定义尺寸。

2、我们首先来创建个紫色背景。按住Alt键双击背景图层,使其转换成普通图层。双击背景图层,打开图层样式窗口,选择渐变叠加。渐变样式如下图所示。


3、添加色相/饱和度调整层,参数设置如下图。选中蒙版缩略图。然后选择渐变工具,渐变样式选择径向渐变,颜色为由黑色到透明,在蒙版上由内到外拉出渐变。


4、新建一层,选择渐变工具,颜色为#e3b042到透明,渐变样式为径向渐变,由底部向上拉出渐变。

5、将此渐变图层的不透明度设置为70%,填充度设置为55%(这里的参数可以根据自己的喜好来设置)。

6、新建一层,利用同样方法在背景上方添加由#fdd135到透明的渐变,并将不透明度设置为70%。

7、我们继续为背景添加光源。新建一层,添加由 #fefbcd到透明的渐变,这次可以将渐变拉的长一些以覆盖大部分区域。

8、继续添加光源。新建一层,添加由#fdfbf2到透明的渐变,这次的渐变尺寸要小一些,已营造出光源近处的场景。

9、下载并安装COPASETI字体,输入你喜欢的文字。我使用的文字颜色为#d4ad74,大小为200点。

10、双击文字图层,为文字添加图层样式。首先添加斜面和浮雕样式,参数设置如下,这里注意光泽等高线的设置。


下载并安装心形图案,此处将用到心形图案的填充。参数设置如下。



上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
