白云岛资源网 Design By www.pvray.com
金属字用图层样式制作是非常快的,不过制作的时候最好把文字多复制几层,并把副本图层的填充改为零,再用不同的图层样式来增加高光及暗部层次,范围,这样出来的效果就更漂亮,细腻。
最终效果

<图1>
1、新建一个800 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置为橙红色至暗红色渐变如图2,然后由中心位置向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、导入文字素材,也可以直接使用自己喜欢的图形或文字,最好比例调大一点。素材使用方法,直接在下图上右键选择“图片另存为”,保存到电脑里面,然后用PS打开,再拖到刚才新建的画布里面即可。

<图4>
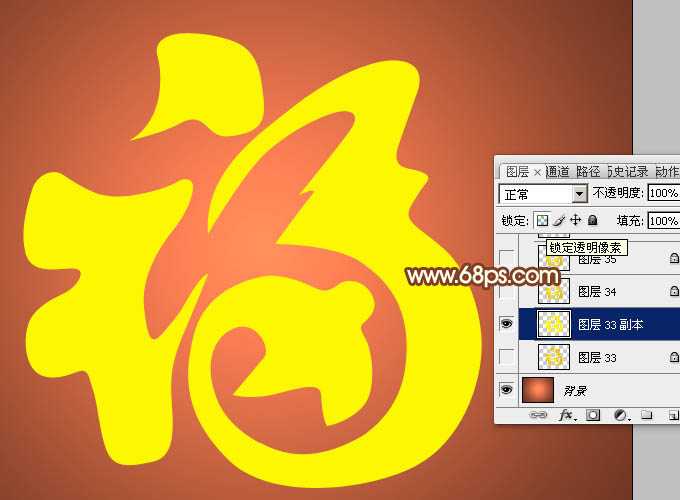
3、文字拖进来后,放到中间位置,然后锁定透明像素区域,如下图。

<图5>
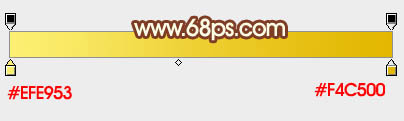
4、选择渐变工具,颜色设置为黄色至橙黄色渐变如图6,然后由文字中间文字向边角拉出径向渐变,如图7。

<图6>

<图7>
5、现在来给文字增加质感;
选择菜单:图层 > 图层样式 > 投影,参数比较简单,如下图。

<图8>
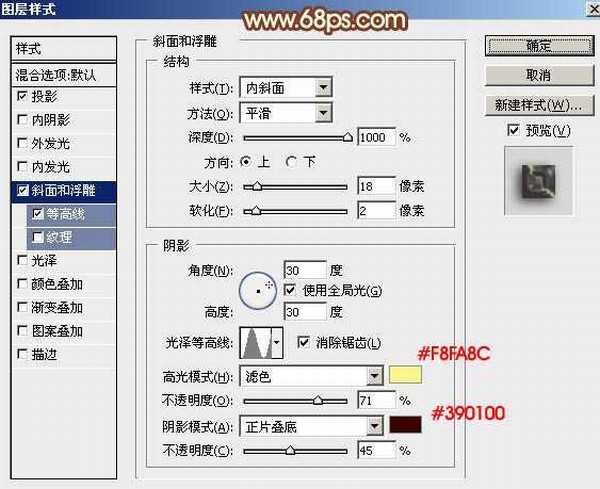
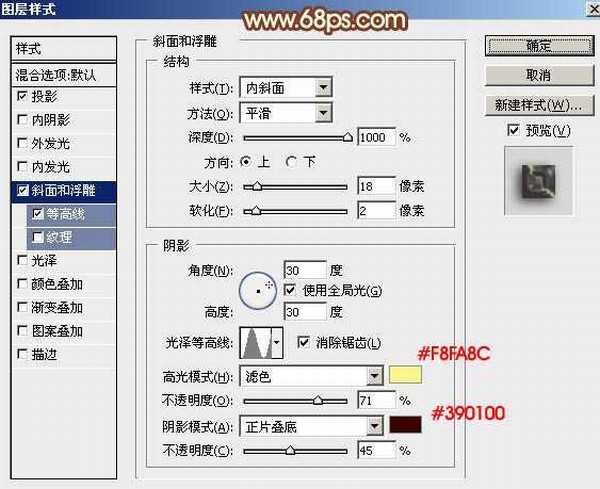
斜面和浮雕:高光颜色:#f8fa8c,阴影颜色:#390100,同时还需要勾选“使用全局光”和“消除锯齿”选项如下图。

<图9>
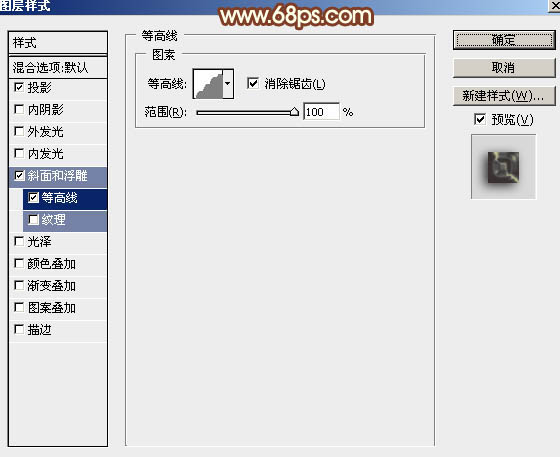
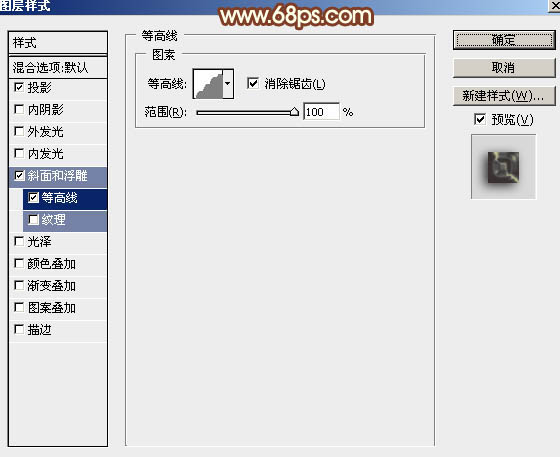
等高线:曲线选择矩形形的,同时也要勾选“消除锯齿”,范围设置为最大,如下图。设置好后按确定。

<图10>
这是加好图层样式后的效果,还比较单一,需要多增加高光层次。

<图11>
6、按Ctrl + J 把当前文字图层复制一层,然后来重新设置图层样式。双击图层面板,文字副本的缩略图载入图层样式,去掉“投影”。
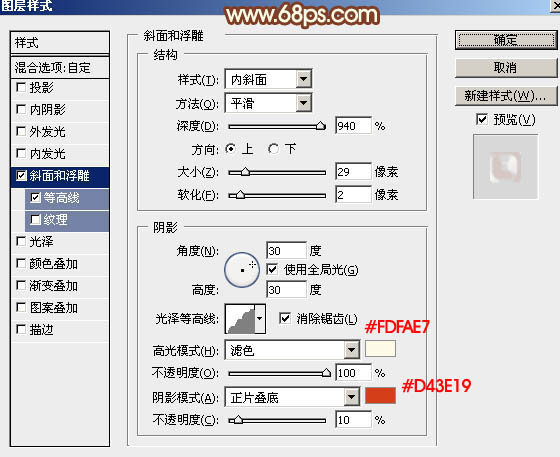
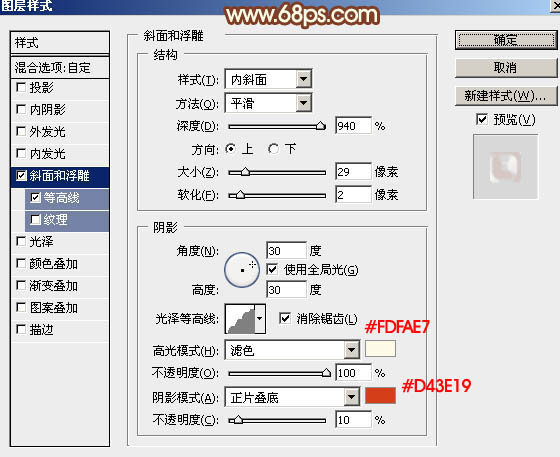
斜面和浮雕:高光颜色:#fdfae7,阴影颜色:#d43e19,其它参数设置如下图。

<图12> 上一页12 下一页 阅读全文
最终效果

<图1>
1、新建一个800 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置为橙红色至暗红色渐变如图2,然后由中心位置向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、导入文字素材,也可以直接使用自己喜欢的图形或文字,最好比例调大一点。素材使用方法,直接在下图上右键选择“图片另存为”,保存到电脑里面,然后用PS打开,再拖到刚才新建的画布里面即可。

<图4>
3、文字拖进来后,放到中间位置,然后锁定透明像素区域,如下图。

<图5>
4、选择渐变工具,颜色设置为黄色至橙黄色渐变如图6,然后由文字中间文字向边角拉出径向渐变,如图7。

<图6>

<图7>
5、现在来给文字增加质感;
选择菜单:图层 > 图层样式 > 投影,参数比较简单,如下图。

<图8>
斜面和浮雕:高光颜色:#f8fa8c,阴影颜色:#390100,同时还需要勾选“使用全局光”和“消除锯齿”选项如下图。

<图9>
等高线:曲线选择矩形形的,同时也要勾选“消除锯齿”,范围设置为最大,如下图。设置好后按确定。

<图10>
这是加好图层样式后的效果,还比较单一,需要多增加高光层次。

<图11>
6、按Ctrl + J 把当前文字图层复制一层,然后来重新设置图层样式。双击图层面板,文字副本的缩略图载入图层样式,去掉“投影”。
斜面和浮雕:高光颜色:#fdfae7,阴影颜色:#d43e19,其它参数设置如下图。

<图12> 上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
