白云岛资源网 Design By www.pvray.com
拉丝不锈钢是现在广告行业里做招牌很常用的一种材质,除了在日常装饰和家具上使用,很多大公司的形象墙上都会采用这种材质的文字,材质不算高档,但是给人的感觉一点都不LOW,这次我们就试着用PS打造极致质感的拉丝不锈钢文字。
1、新建画布,尺寸2880x1800 px,点图层面板“创建填充或者调整图层(第四个按钮)”,创建一个纯色填充图层,填充色为:#1c1c1c,命名为bg1。
2、为该图层添加如下图层样式:

3、在bg1图层上新建一个新的图层,命名为bg2填充颜色#808080,添加滤镜>杂色>添加杂色,数量10,高斯分布,勾选单色,将图层叠加模式改为“叠加”。至此,背景创建完毕,局部效果如下:

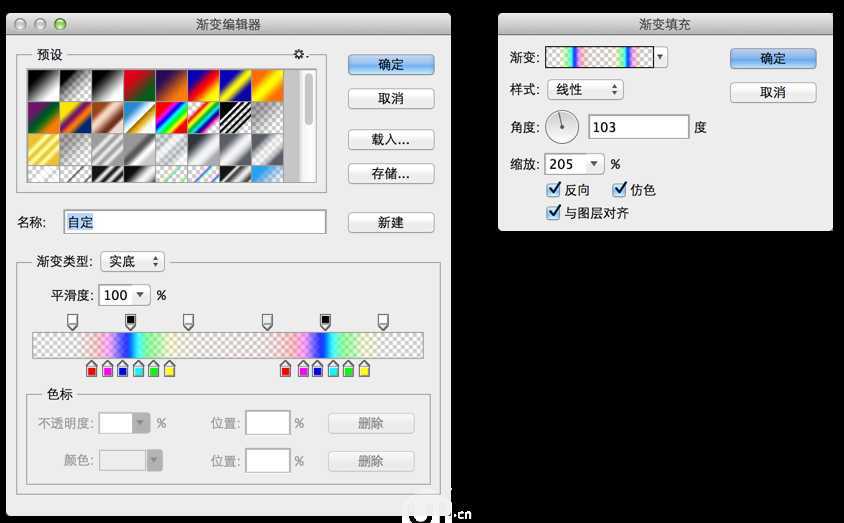
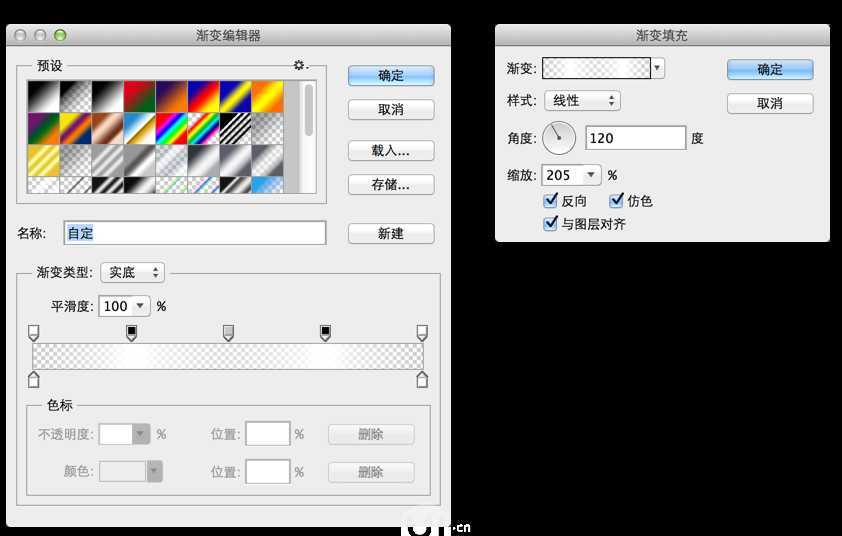
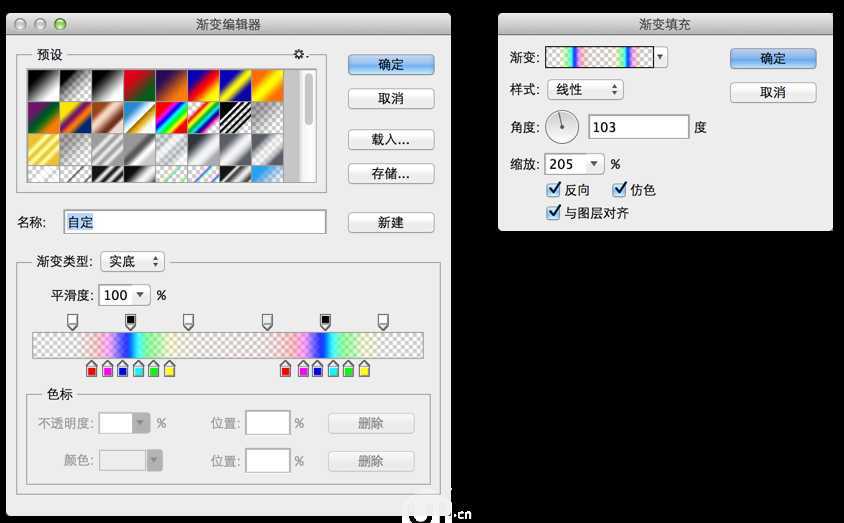
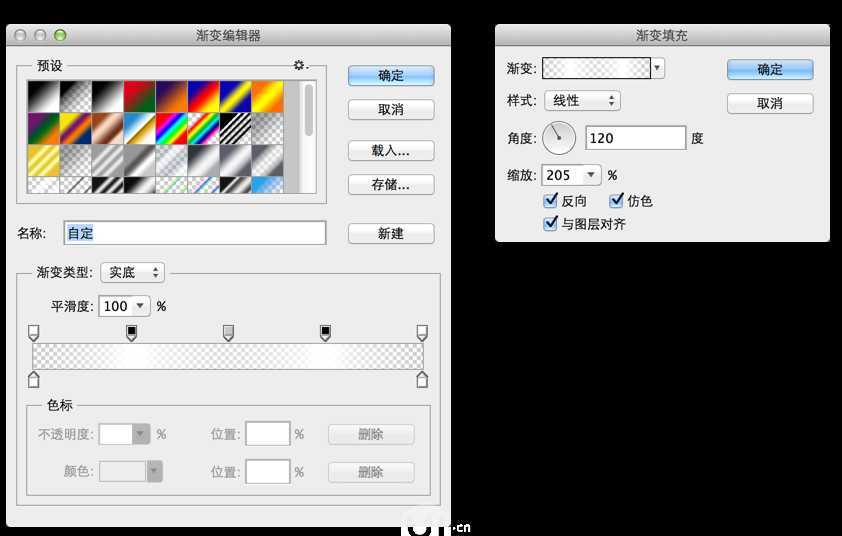
5、对“文字”图层添加如下图层样式(图案填充可以手动调整合适的位置,看起来更加逼真)

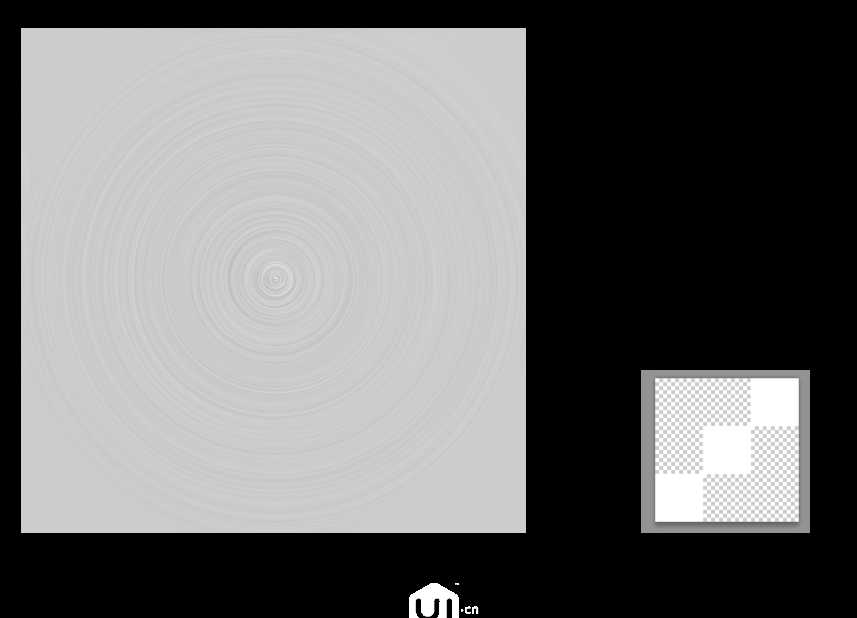
a.新建1000x1000px大小的画布,新建纯色填充图层,填充颜色#d2d2d2;
b.应用添加杂色滤镜,数值设置为30,高斯分布,单色;
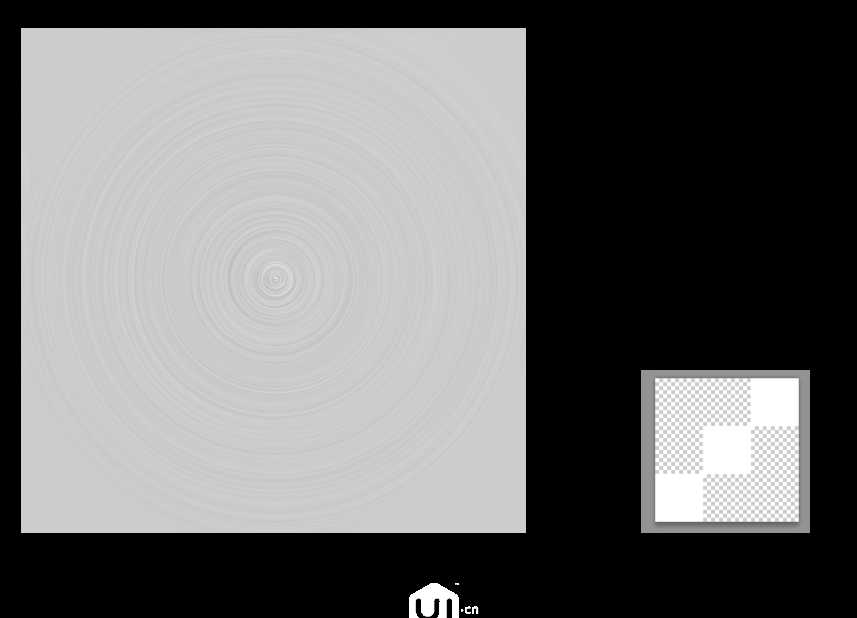
c.应用径向模糊滤镜,选择旋转模糊,数量100,质量设置为最好。
d.cmd+l调整色阶,提高适合的纹理的对比度。
应用图层样式后的效果图,文字已经具备最基本的光影效果和体积感(可以点击打开查看大图查看更多细节):








1、新建画布,尺寸2880x1800 px,点图层面板“创建填充或者调整图层(第四个按钮)”,创建一个纯色填充图层,填充色为:#1c1c1c,命名为bg1。
2、为该图层添加如下图层样式:

3、在bg1图层上新建一个新的图层,命名为bg2填充颜色#808080,添加滤镜>杂色>添加杂色,数量10,高斯分布,勾选单色,将图层叠加模式改为“叠加”。至此,背景创建完毕,局部效果如下:

5、对“文字”图层添加如下图层样式(图案填充可以手动调整合适的位置,看起来更加逼真)

a.新建1000x1000px大小的画布,新建纯色填充图层,填充颜色#d2d2d2;
b.应用添加杂色滤镜,数值设置为30,高斯分布,单色;
c.应用径向模糊滤镜,选择旋转模糊,数量100,质量设置为最好。
d.cmd+l调整色阶,提高适合的纹理的对比度。
应用图层样式后的效果图,文字已经具备最基本的光影效果和体积感(可以点击打开查看大图查看更多细节):








白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
