白云岛资源网 Design By www.pvray.com
效果字的制作重点是边缘部分的层次添加,使用了多个图层样式,分别用渐变、斜面和浮雕、等高线、光泽等给边缘加上多层浮雕和描边效果。
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
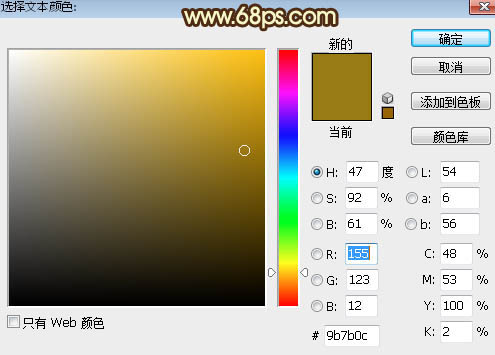
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
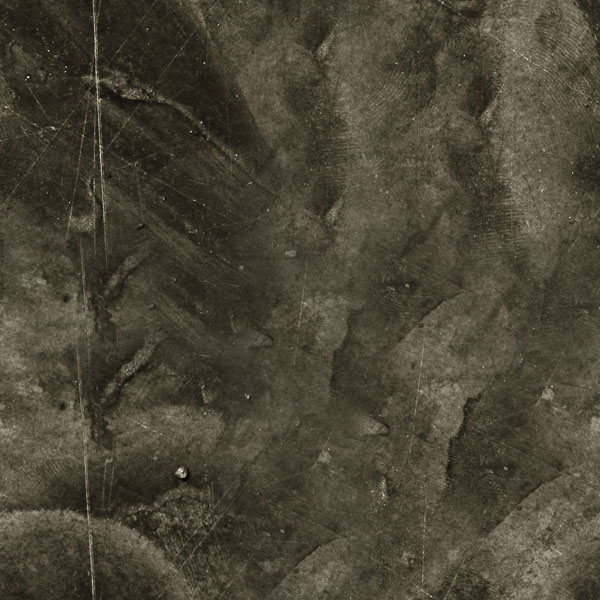
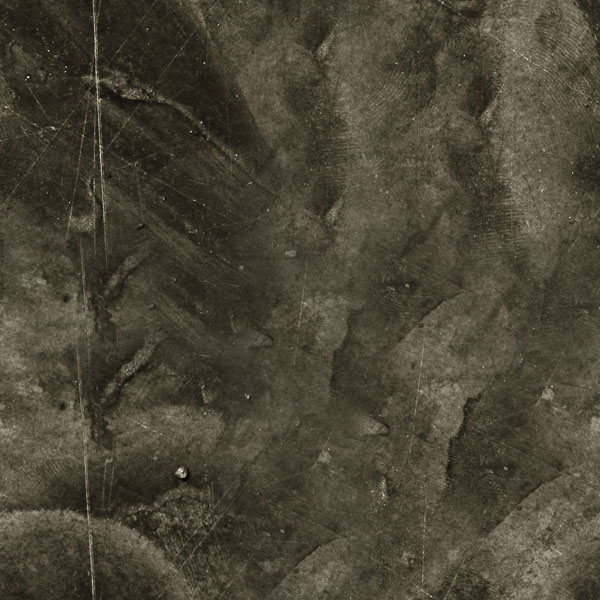
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

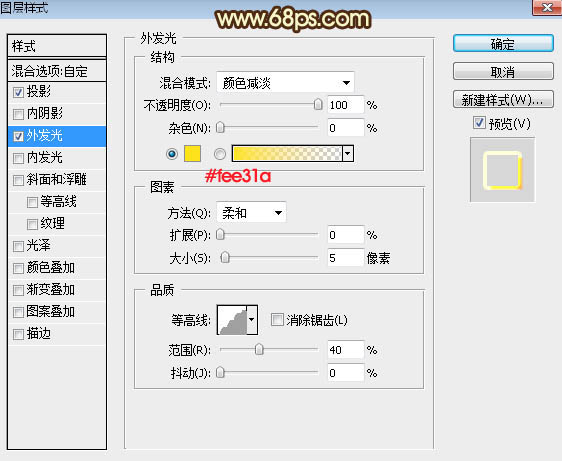
3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
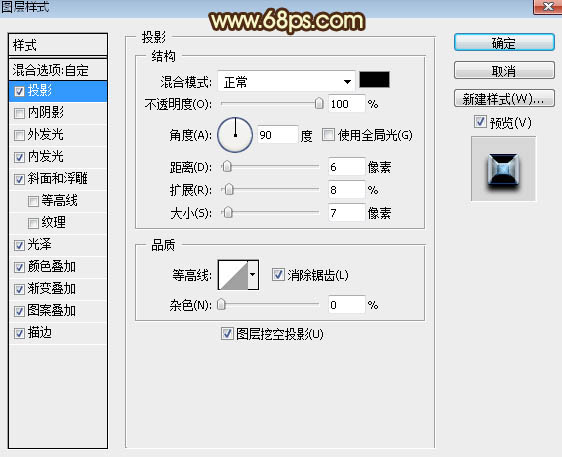
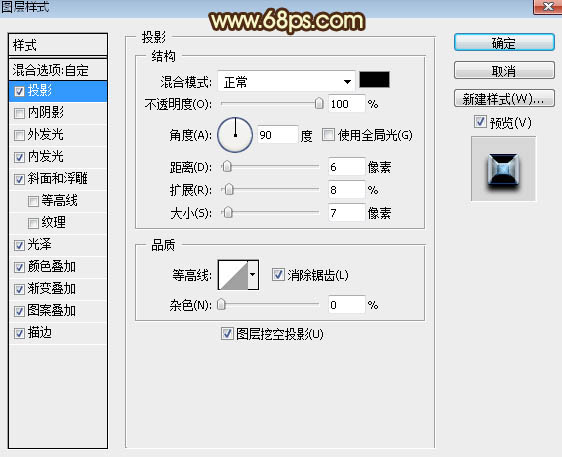
投影:

<图9>
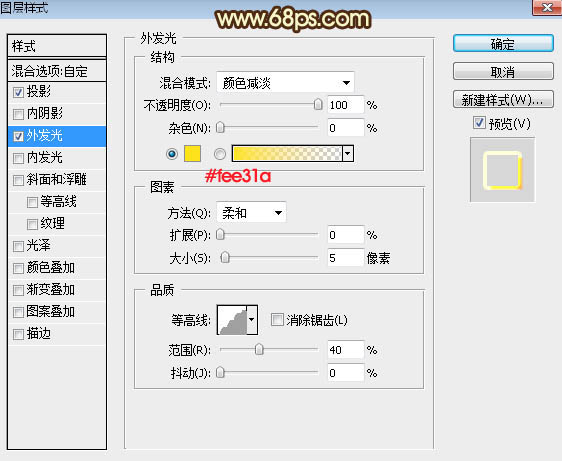
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
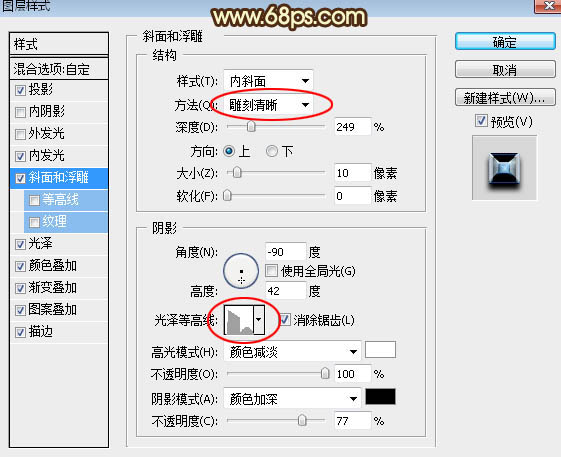
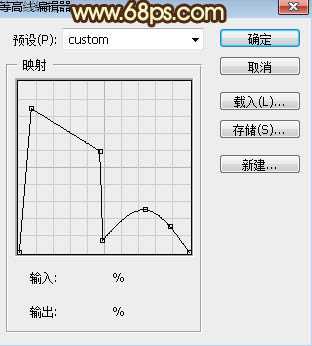
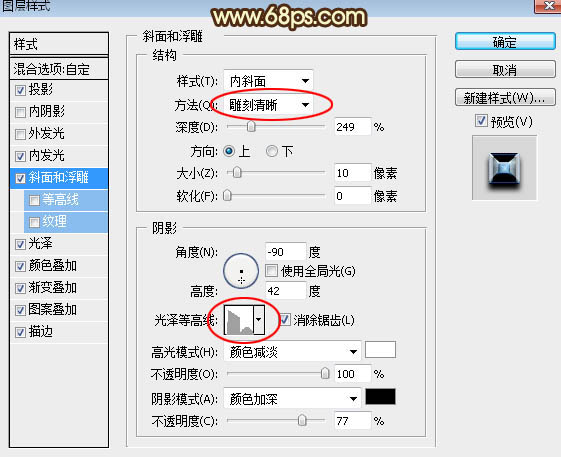
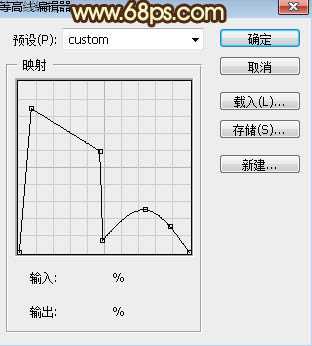
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
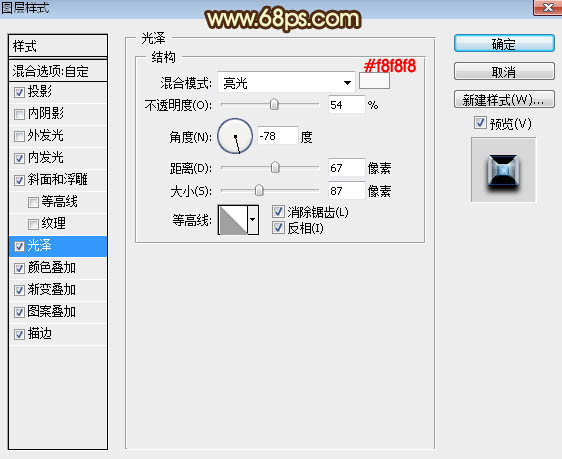
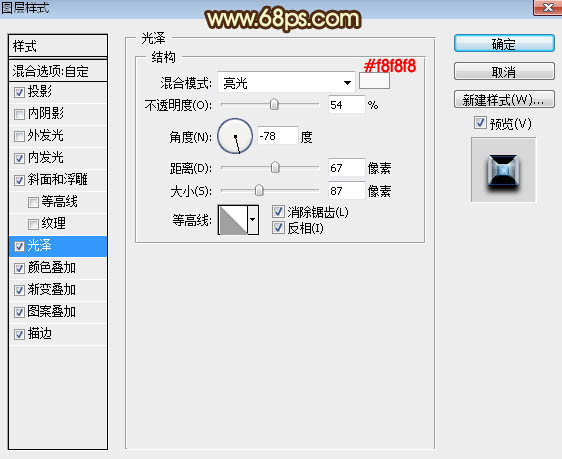
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
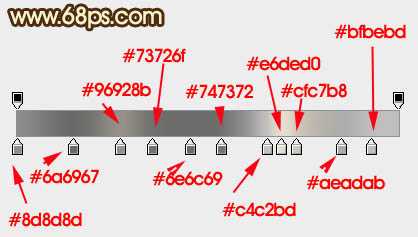
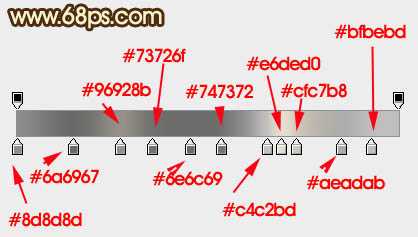
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
投影:

<图9>
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
