金属字的制作在photoshop中较常遇到的问题,实际制作金属字的方式方法有很多,今天为大家分享photoshop简单制作质感的金属字体方法,希望能对大家有所帮助!
步骤
1、打开photoshop软件 新建以白色画布
操作步骤:
(1)双击photoshop图标打开软件。
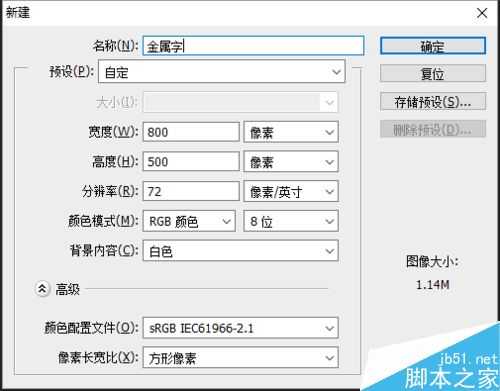
(2)按快捷键ctrl+n打开新建对话框,新建一白色背景画布,要求:画布尺寸为800*500px、新建画布名称为”金属字“。
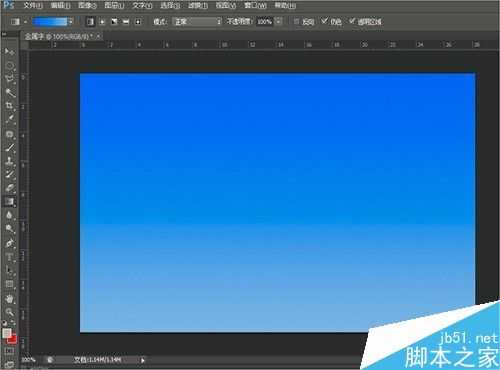
2、白色画布添加蓝色到浅蓝色的渐变
操作步骤:
(1)鼠标点击工具箱中的渐变工具,然后点击打开属性栏中的渐变色编辑器。
(2)在渐变色编辑器中预设板块内点击第一个渐变方案(由前景色到背景色渐变),然后分别修改下方的两个色标为蓝色和浅蓝色,修改完成后点击右上角的确定按钮。
(3)在属性栏中修改渐变色模式为线性渐变,然后将鼠标起点选在画布的上边沿,点击后按住shift键向下拉,终点位置选在画布的下边沿,然后放开鼠标完成画布的渐变色添加。
3、横排文字蒙版工具制作文字选区
操作步骤:
(1)鼠标点击工具箱中的文字工具,在第三个位置找到横排文字蒙版工具并点击。
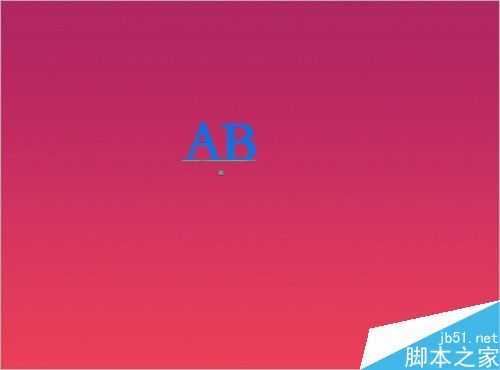
(2)鼠标点击画布,当画布颜色变为浅红色的时候开始输入文字”AB“。
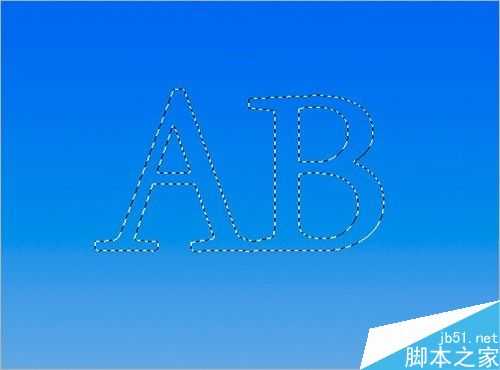
(3)拖动鼠标光标选择文字后,在属性栏中设置文字的字体为华文楷体、字号为400,做好设置后点击右上角的”√“提交,此时便会得到文字选区。
4、文字选区添加黑白交替渐变色
操作步骤:
(1)鼠标点击工具箱中的渐变工具,然后点击打开属性栏中的渐变色编辑器。
(2)首先分别修改头尾两个色标的颜色均为黑色,然后再在渐变色上添加四个黑色色标,然后再在每两个黑色色标之间添加一个白色色标,这样渐变色上除了头尾两个黑色色标外,中间还有9个黑白相间的色标存在(见下图),注意中间的9个色标的相对位置不用做任何的调整,只要是分开的就可以了。
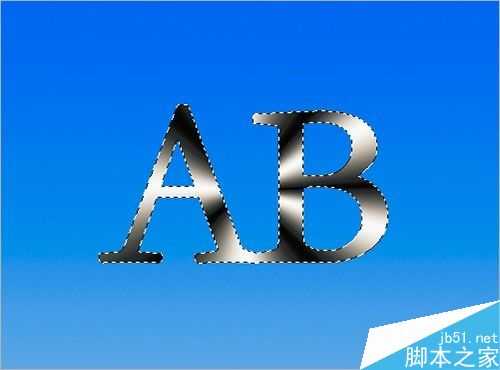
(3)修改渐变色模式为角度渐变,然后将鼠标放到两个文字的所组成区域的近似中间的位置,将这里作为起点开始拖动添加渐变色,注意终点位置选择落在画布边沿即可。
(4)然后现在咱们来看一下下面的截图,金属字已经开始露出面容了。
5、缩小文字选区
操作步骤:
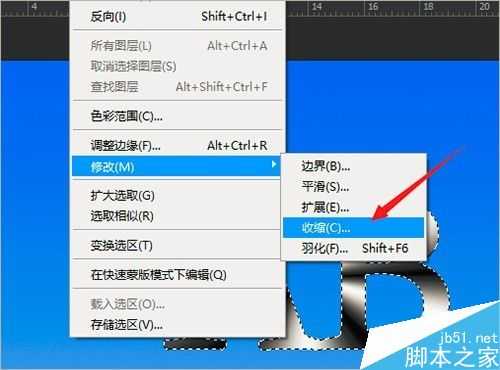
(1)鼠标点击菜单栏中的”选择“选项,在下拉菜单中找到”修改“选项,然后在二级下拉菜单中找到”缩小“选项并点击。
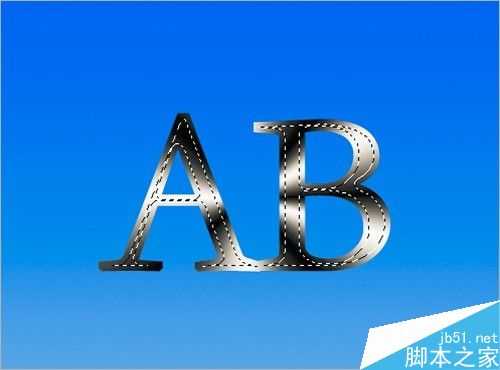
(2)在收缩选区对话框内,修改收缩量为5px,这个时候便会得到缩小后的选区。
6、文字选区添加黑白渐变色
操作步骤:
(1)鼠标点击工具箱中的渐变工具,然后点击打开属性栏中的渐变色编辑器。
(2)在编辑器预设板块中找到黑白渐变预设,其位置就在第一行第三个的位置,点击后再点击确定按钮。
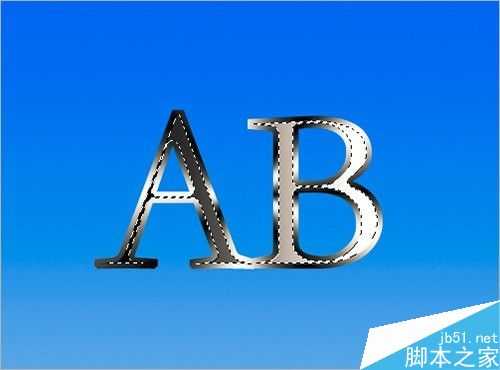
(3)修改渐变色模式为线性渐变,然后选择文字选区的左边沿的某一点为起点,点击后向右水平拖动,选择选区范围内的右边沿的某一个点为终点。
(4)按快捷键ctrl+d取消选区,金属字便制作完成。
以上就是photoshop简单制作质感的金属字体方法介绍,操作很简单的,有兴趣的朋友可以参考本文,希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!