白云岛资源网 Design By www.pvray.com
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里主要向各位介绍怎么使用PS进行网页切图。
1、用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。
2、在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。
3、隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。
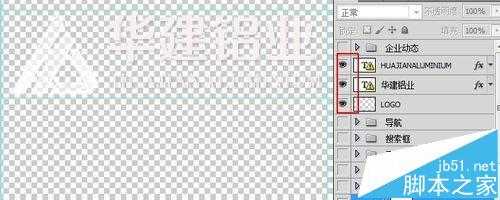
4、切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。
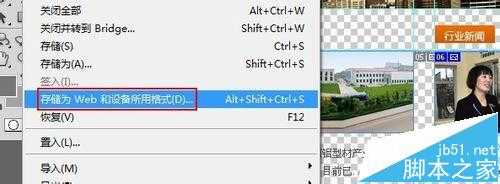
5、导出图片可以选择文件——存储为web和设备所有格式
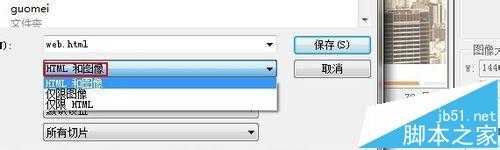
6、在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片
7、在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。