白云岛资源网 Design By www.pvray.com
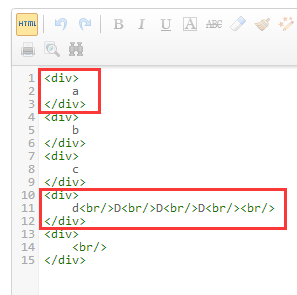
如图,红框为回车键和shift+回车 :
ueditor.all.js中:
1:
搜索修改成false:allowDivTransToP: false
再搜索并修改以下:
//编辑器不能为空内容
if (domUtils.isEmptyNode(me.body)) {
me.body.innerHTML = '<div>' + (browser.ie "htmlcode">
//给文本或者inline节点套p标签
if (me.options.enterTag == 'p') {
var child = this.body.firstChild, tmpNode;
if (!child || child.nodeType == 1 &&
(dtd.$cdata[child.tagName] || isCdataDiv(child) ||
domUtils.isCustomeNode(child)
)
&& child === this.body.lastChild) {
this.body.innerHTML = '<div>' + (browser.ie "htmlcode">
//进入编辑器的li要套p标签
/*这里开始注释掉 me.addInputRule(function(root){
utils.each(root.getNodesByTagName('li'),function(li){
var tmpP = UE.uNode.createElement('p');
for(var i= 0,ci;ci=li.children[i];){
if(ci.type == 'text' || dtd.p[ci.tagName]){
5:以下找到并注释
//注释掉,这个是自动给ul增加一个内置的样式,如<ul class=" list-paddingleft-2">
node.className = utils.trim(node.className.replace(/list-paddingleft-\w+/,'')) + ' list-paddingleft-' + type;
//往下隔一行的这个注释掉,这个是自动去除粘贴进去的代码的li的style样式,为何清除我的样式?
li.style.cssText && (li.style.cssText = '');
到此就完成了
白云岛资源网 Design By www.pvray.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
白云岛资源网 Design By www.pvray.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。